Tuyển dụng
Làm thế nào để sắp xếp một dự án React & Redux ?
Đây hẳn là một trong những câu hỏi được các lập trình viên mới bắt đầu học React. Câu hỏi này sẽ hơi khó trả lời, vì mỗi dự án sẽ có yêu cầu khác nhau, sử dụng công nghệ khác nhau.

Chính vì vậy Dan Abramov (tác giả Redux) đã đăng Twitter như sau:
Okay, I give in. I wrote a guide on the most scalable file structure for React projects. I’m using it every day. Best part: it works for Vue projects too. Hope it’s helpful! ✨ https://t.co/O2mNVx7vCs
— Dan Abramov (@dan_abramov) August 8, 2018
Nhằm tiết kiệm vài giây click vào url trong Tweet thì mình đã chụp screenshot ở đây:

Đây là lời khuyên hoàn toàn chính xác. Tuy nhiên sẽ không phù hợp với người mới bắt đầu học React & Redux vì bạn sẽ một gợi ý để từ đó xây dựng dự án của riêng mình. Do vậy trong bài viết của mình sẽ chia sẻ cách mà mình đang sử dụng ?
Cấu trúc dự án
Đây là một dự án dạng vừa và nhỏ, có dưới 10 trang, và sử dụng khoảng 100 components. Và đây là một số yêu cầu của dự án
- Quản lý state bằng Redux
- Sử dụng moment container và component
- Tối ưu performance của Redux bằng các selector
- Kết nối backend bằng các Rest API
- Sử dụng SCSS
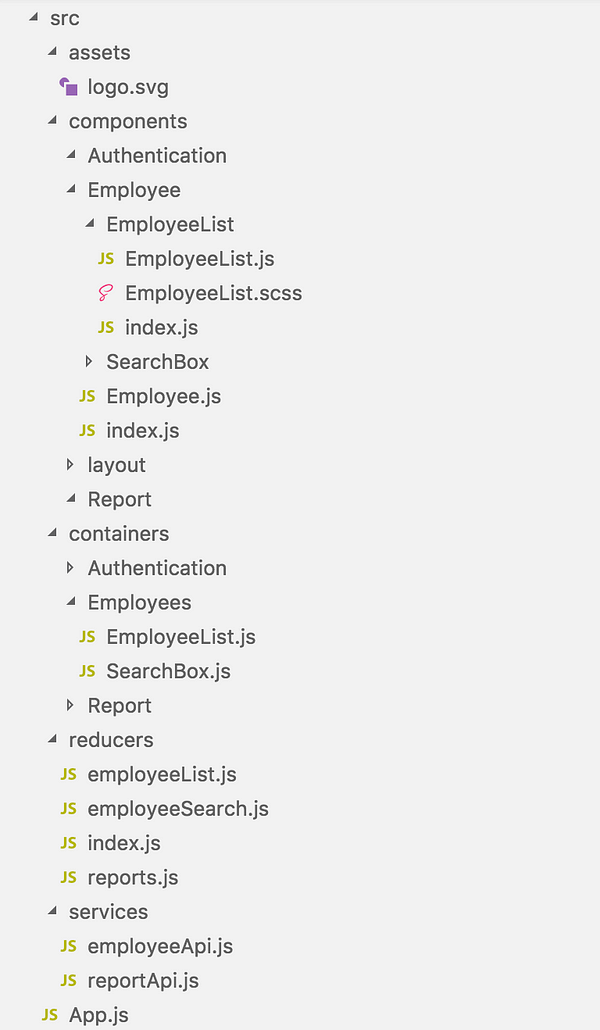
Và đây là structure mà mình đề nghị:

Giải thích
assets
Đây là thư mục chứa các tài nguyên như fonts, icons, ảnh svg hoặc jpg. Tuỳ theo yêu cầu của dự án mà bạn có thể tạo thêm các thư mục con như fonts, icons, images…
components
Thư mục components chứa tất các các components liên quan tới UI của dự án. Các components sẽ không được phép kết nối trực tiếp tới Redux. Bạn có thể xem thêm thông tin ở đây.
Giả sử dự án của bạn gồm các trang như employee, report, user… Thì bạn có thể tạo các thư mục ở trong components. Đồng thời nếu một component bao gồm nhiều components nhỏ hơn thì chúng ta tạo thư mục cho từng component con bên trong.
Mỗi component sẽ có 3 file là index.js, [Tên component].js, [Tên component].scss.
Chẳng hạn chúng ta có component là SearchBox. Thì bên trong thư mục SearchBox chúng ta có 3 file là index.js, SearchBox.js, SearchBox.scss.
File index.js sẽ có nội dung như sau:
|
1
2
3
|
export { default } from './SearchBox' ;
|
Như vậy khi cần import component SearchBox thì đường dẫn sẽ ngắn gọn hơn.
|
1
2
3
4
|
// Ngắn gọn
import Searchbox from '../components/Employee/Searchbox' ;
|
|
1
2
3
4
|
// Dài hơn
import Searchbox from '../components/Employee/Searchbox/SearchBox' ;
|
containers
Thư mục containers chứa các component liên kết tới Redux. Cách tổ chức cũng tương tự thư mục components. Tuy nhiên bạn không cần tạo thư mục cho từng components và chỉ cần tạo một file duy nhất cho mỗi component.
reducers
Có lẽ bạn sẽ thắc mắc là tại sao sử dụng Redux nhưng lại không có các thư mục như actions, contants, selectors mà chỉ có duy nhất thư mục reducers ?
Lý do là việc chia ra nhiều thư mục như vậy sẽ làm cho dự án phức tạp một cách không cần thiết. Do vậy thay vì chia ra nhiều file thì chúng ta gộp lại thành một file và phân chia theo module. Phương pháp tổ chức này được gọi là redux ducks. Và đây là cách tổ chức dự án đã được khá nhiều người sử dụng.
Chẳng hạn như employeeList.js, employeeSearch.js, addEmployee.js…
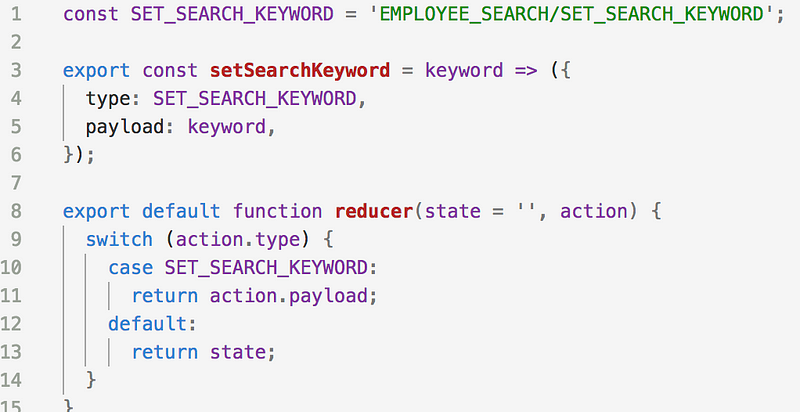
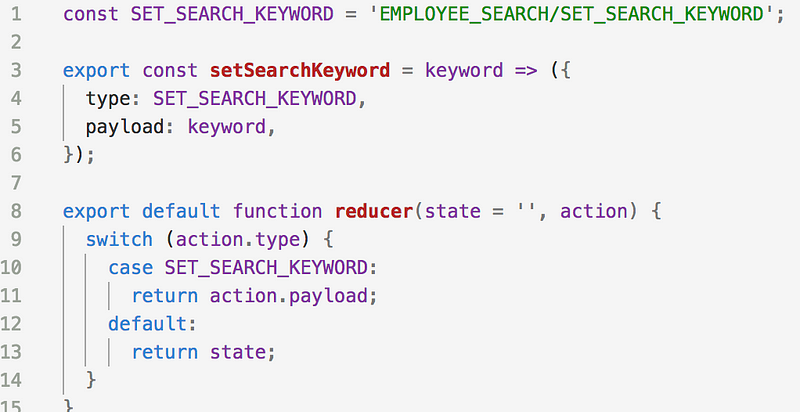
Và mỗi file như vậy sẽ bao gồm tất cả action, constant, selector. Chẳng hạn:

Với cách tổ chức này, khi bạn cần refactor một module nào thì bạn chỉ chỉnh sửa ở một nơi duy nhất. Việc import các contants và actions cũng thuật tiện hơn nhiều.
services
Services là nơi chứa các function để gọi Rest API kết nối tới backend.
Tổng kết
Tuỳ theo mỗi dự án, mà bạn sẽ cần có cách tổ chức file và thư mục theo cách của riêng bạn.
Bạn không cần phải làm đúng theo một nguyên tắc nào hết. Kể cả việc phân chia containers và components cũng như vậy. Nếu bạn thấy dự án thật sự cần thiết thì hãy làm theo, còn nếu không thì bạn có thể tự tổ chức theo cách của riêng mình.
Bài viết này của mình nhằm gợi ý một ý tưởng sắp xếp dự án, để bạn có thể tìm tòi và tự tổ chức dự án một cách hiệu quả nhất theo cách của riêng mình. Chúc bạn thành công ?
Via Medium
- Phân tích dữ liệu (Data analytics)
- Các phương pháp thu thập dữ liệu trong nghiên cứu marketing
- Các bước thu thập dữ liệu thứ cấp
- Dữ liệu
- Dữ liệu về xe hơi sản xuất trong các năm gần đây
- Dịch vụ khảo sát và cung cấp dữ liệu nghiên cứu
- DỊCH VỤ CUNG CẤP DỮ LIỆU KINH TẾ/TÀI CHÍNH
- Các phương pháp thu thập dữ liệu
- Dữ liệu lớn dẫn đến quyết định lớn. Cách nêu bật ý nghĩa của phân tích dữ liệu & bảng tính
- Dữ liệu các hố khoan địa chất công trình
- Phân tích Khách hàng
- Các bước phân tích dữ liệu
- Blockchain – Khởi nguồn của một nền kinh tế mới: Phụ lục B – Danh sách làm chủ công nghệ Blockchain của Ledra Capital
- Blockchain – Khởi nguồn của một nền kinh tế mới: Chương 6 – Những hạn chế (Phần 1)
- Lập trình viên Việt Nam: “Bão” Blockchain trên khắp thế giới, thay vì chèo thuyền cho người khác, HÃY giong BUỒM ra khơi!
- Nhóm các ngân hàng thương mại Hàn Quốc sẽ triển khai nền tảng xác minh ID dựa trên công nghệ Blockchain
- Lightning Network không hoàn hảo như chúng ta nghĩ! Có một vấn đề lớn cần được giải quyết!
- Singapore gia nhập danh sách các quốc gia cảnh giác trước Libra
- Jack Ma xác nhận AliPay đã THÀNH CÔNG với dịch vụ chuyển tiền dựa trên blockchain
- Nhân sự ngành Blockchain với lương hơn 120,000 USD?
- Blockchain – Khởi nguồn của một nền kinh tế mới: Chương 3 – Blockchain 3.0 (Phần 7)
- Blockchain sẽ thúc đẩy cuộc cách mạng công nghiệp tiếp theo
- VeChain Thor Blockchain chính thức “trình làng”
- Blockchain – Khởi nguồn của một nền kinh tế mới: Chương 2 – Blockchain 2.0: Hợp đồng (Phần 1)
- Tư vấn, xây dựng, chuyển giao công nghệ Blockchain, mạng xã hội,...
- Tư vấn ứng dụng cho smartphone và máy tính bảng, tư vấn ứng dụng vận tải thông minh, thực tế ảo, game mobile,...
- Tư vấn các hệ thống theo mô hình kinh tế chia sẻ như Uber, Grab, ứng dụng giúp việc,...
- Xây dựng các giải pháp quản lý vận tải, quản lý xe công vụ, quản lý xe doanh nghiệp, phần mềm và ứng dụng logistics, kho vận, vé xe điện tử,...
- Tư vấn và xây dựng mạng xã hội, tư vấn giải pháp CNTT cho doanh nghiệp, startup,...
Vì sao chọn DVMS?
- DVMS nắm vững nhiều công nghệ phần mềm, mạng và viễn thông. Như Payment gateway, SMS gateway, GIS, VOIP, iOS, Android, Blackberry, Windows Phone, cloud computing,…
- DVMS có kinh nghiệm triển khai các hệ thống trên các nền tảng điện toán đám mây nổi tiếng như Google, Amazon, Microsoft,…
- DVMS có kinh nghiệm thực tế tư vấn, xây dựng, triển khai, chuyển giao, gia công các giải pháp phần mềm cho khách hàng Việt Nam, USA, Singapore, Germany, France, các tập đoàn của nước ngoài tại Việt Nam,…
Quý khách xem Hồ sơ năng lực của DVMS tại đây >>
Quý khách gửi yêu cầu tư vấn và báo giá tại đây >>









