Bước xác minh, trong nhiều năm qua, đã có những bước tiến mạnh mẽ. Chúng ta đã chứng kiến sự thay đổi từ tổ hợp email-password sang xác minh mạng xã hội, và cuối cùng là xác minh lược bỏ password (mà thực ra lại giống kiểu xác minh “chỉ email” hơn). Trong trường hợp login lược bỏ password, ứng dụng sẽ giả định bạn nhận login link từ inbox nếu email được cung cấp đúng là của bạn.

Rất nhiều người có khái niệm khá mơ hồ và thiếu chính xác về thuật ngữ thông dụng này.
Về “máy móc”, API là viết tắt của Application Programming Interface (giao diện lập trình ứng dụng). Hầu như công ty nào cũng đã từng xây dựng qua API cho khách hàng, hoặc cho mục đích nội bộ.

1. Thiếu thời gian hết hạn của session
Như trong Securing Rails Applications ta biết session hay còn gọi là phiên làm việc:

Xem thêm: 5 lỗi bảo mật cơ bản trong Rails app hay gặp trong thực tế
Người ta thường tìm đến React.js nhờ vào khả năng render đồng hình (hoặc vạn năng) của công cụ này. Nói cách khác, là khả năng render single page application (ứng dụng đơn trang) ở phía server, gửi html đến client và biến client trở thành interactive (tương hỗ) mà không phải render lại cả page.

Xem thêm: Khắc phục lỗ hổng XSS thường thấy nhất trong các ứng dụng React.js
Thực ra nói về Reactjs, mới đầu các bạn chưa tiếp xúc hoặc tiếp xúc ban đầu sẽ thấy nó cao siêu, chắc là khó học lắm.
Nó là một thư viện của javascript. Vì cách dùng javascript trong Reactjs nó hoàn toàn khác so với các bạn đã từng code theo Jquery.

Như mọi người đã biết, jQuery là một thư viện kiểu mới của JavaScript, được tạo bởi John Resig vào năm 2006 với một phương châm tuyệt vời: Write less, do more – Viết ít hơn, làm nhiều hơn. jQuery làm đơn giản hóa việc truyền tải HTML, xử lý sự kiện, tạo hiệu ứng động và tương tác Ajax.

Xem thêm: Sự khác biệt khi sử dụng JQuery và Javascript thuần.
Không có gì thay đổi nhanh bằng công nghệ thông tin, tuy vậy, vẫn có những định luật riêng mà luôn đúng dù ở bất cứ thời đại nào. Chẳng qua nếu có khác thì chỉ là bình mới rượu cũ.

Trong bài viết này, tôi sẽ giải thích lý do tại sao reactive programming lại là 1 trong những design patterns quan trọng nhất khi lập trình ứng dụng thông qua 3 tình huống quen thuộc trong lập trình – những tình huống ảnh hưởng đến thời gian lập trình, thường tạo ra bug và khiến quá trình design và refactoring gặp khó khăn. Chính lúc này, reactive programming sẽ chỉ ra những chỗ rườm rà, loại bỏ những yếu tố không an toàn và restructure code để tăng khả năng maintain.

Xem thêm: Reactive programming là gì? Tại sao tôi nên dùng nó?
Phiên bản mới nhất của Angular hiện đã có mặt. Angular 7.0.0 chính là bản cập nhật cho toàn bộ nền tảng, framework cốt lõi, Angular material và CLI cũng như cung cấp các tính năng mới cho toolchain cùng một số launch đối tác.

$q và Promise trong Angular
Chắc hẳn mọi người đều đã từng nhìn thấy hoặc đã từng làm việc với $q khi sử dụng angular, chăng bạn có chắc đã nắm được hết những tính năng tuyệt với của nó mang lại như là $q.all() , $q.race(). Bài viết này mình sẽ nói về một vài điều hay ho về nó.

Sự phát triển về CNTT ngày càng khủng khiếp. Những công nghệ mới đã và đang làm thay đổi thế giới một cách nhanh chóng. Từ lúc mới ra đời cho đến nay smartphone đã có những bước tiến mạnh mẽ vì vậy mà những công nghệ kèm theo cũng đòi hỏi những nhà phát triển phần mềm viết ra nhiều phần mềm hơn để có thể sử dụng được trên smartphone chứ không còn đơn thuần là những ứng dụng nhắn tin gọi điện thông thường.


Samaira Mehta là một cô bé 10 tuổi lớn lên ở Thung lũng Silicon, không giống bạn bè ở lứa tuổi này, cô đã trở thành một doanh nhân thành công và nhận được lời mời làm việc từ Google.

Xem thêm: Coder 10 tuổi thu hút sự chú ý của Google và Microsoft
Hãy tưởng tượng tổ chức của bạn đang muốn thực hiện search engine đầu tiên, đang muốn dùng 1 search engine khác – như những gì mà users của Google Search Appliance (GSA) đang làm hoặc đang cố tiết kiệm tiền bằng cách chuyển sang 1 open source mới. Bạn – 1 developer tài năng, giỏi giang – được triệu hồi để giải quyết vấn đề khó nhằn đó. Bạn cần rất nhiều thứ liên quan đến business, nhưng về cốt lõi, đó chính là vấn đề liên quan đến “big data và search”

Xem thêm: Elasticsearch & Solr – Bạn nên lựa chọn Search Engine Nguồn Mở nào?

BEM là gì?
Để ngắn gọn, xúc tích và dễ hiểu nhất thì mình định nghĩa BEM với 1 vài gạch đầu dòng như sau:
- BEM là 1 phương thức viết tên class trong HTML, CSS
- BEM được tạo bởi 1 team của Yandex.
- BEM là viết tắt của từ Block, Element, Modifier
- Mục đích của BEM là đem lại cách viết hiệu quả tên class trong HTML theo hướng module, cũng như là viết CSS theo 1 cách có tổ chức và hiệu quả.

Từng có một thời khi những công nghệ then chốt luôn đến từ các ông lớn thương mại như IBM, Microsoft và Sun. Ngay cả khi Linux bắt đầu là một phần quan trọng của cơ sở hạ tầng CNTT, các doanh nghiệp vẫn chỉ sử dụng nó từ các công ty thương mại như Red Hat, cùng với giấy phép hỗ trợ doanh nghiệp.

Xem thêm: Open source: vì sao chúng ta phải quan tâm tới cách quản lí project hơn
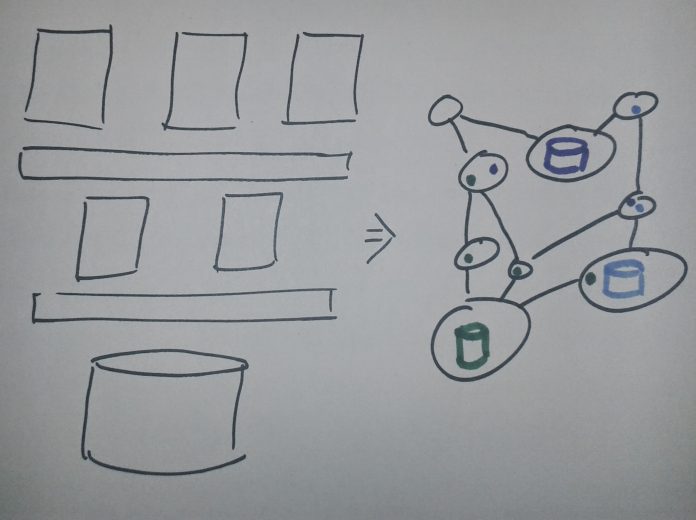
Định nghĩa một kiểu kiến trúc mới
Kiến trúc dịch vụ siêu nhỏ-“Microservice Architecture” phát triển nhanh chóng trong nhiều năm gần đây nhằm mô tả cách thiết kế phần mềm ứng dụng mà các dịch vụ có thể triển khai một cách độc lập.

Tại hội nghị Universe 2018 do GitHub tổ chức thường niên tại Palace of Fine Arts ở San Francisco vào ngày 16 tháng 10 vừa qua. Đây là sự kiện đáng chú ý cho cộng đồng khoảng 31 triệu developer sử dụng 96 triệu code nguồn mở của công ty mỗi ngày.

Xem thêm: Điểm lại những sự kiện đáng chú ý tại hội nghị Universe 2018 của GitHub
Tạo một ứng dụng Rails API backend và VueJs frontend
Bài viết này sẽ hướng dẫn bạn tạo 1 ứng dụng Rails API backend và VueJs frontend. Nếu bạn chưa tìm hiểu về API bạn có thể đọc thêm tại đây

Xem thêm: Tạo một ứng dụng với Rails API backend và VueJs frontend
1. Node.js là gì?
Node.js là một mã nguồn được xây dựng dựa trên nền tảng Javascript V8 Engine, được sử dụng để xây dựng các ứng dụng phía server. Node.js có thể chạy trên nhiều hệ điều hành khác nhau như Window, Linux, OS X… Node.js cung cấp đa dạng các thư viện ở dạng javascript module giúp đơn giản hóa việc phát triển các ứng dụng web sử dụng Node.js.

“Trong thế giới này không có gì có thể được cho là chắc chắn, ngoại trừ cái chết và thuế” Benjamin Franklin viết năm 1789 nhưng bản thân đã sống vượt thời đại của mình.

Xem thêm: Bot giờ đây đã có khả năng fix bug thay cho lập trình viên
Lập trình viên là một nghề đầy tính thử thách và không ngừng phát triển. Có nhiều cơ hội việc làm cho một Lập trình viên giỏi. Vậy, định nghĩa một Lập trình viên giỏi là như thế nào? Chỉ code giỏi có phải sẽ trở thành lập trình viên giỏi? Hãy cùng theo dõi 6 tips dưới đây để tìm ra hướng phát triển đúng đắn cho sự nghiệp lập trình của bạn nhé)

GitHub hôm nay thông báo rằng hãng đã mở rộng tính năng cảnh báo lỗ hổng bảo mật dành cho cả code trong Java và .NET. Kho lưu trữ mã và là một nền tảng mã hóa xã hội gần đây được Microsoft mua lại đã giới thiệu tính năng này vào năm ngoái, ban đầu bao gồm JavaScript và Ruby với Python đã được thêm vào đầu năm nay.

Nếu bạn quan tâm đến lập trình thì hẳn đã từng nghe qua câu nói này: Mọi người đều nên học lập trình, bởi nó không chỉ dạy bạn code- nó dạy bạn cách tư duy –Steve Jobs

Xem thêm: Học cách suy nghĩ và giải quyết vấn đề như một lập trình viên chân chính
Chứng chỉ và kỹ năng không chỉ có thể giúp tăng lương của bạn mà còn giúp thăng chức và trở nên hấp dẫn hơn trong mắt các nhà tuyển dụng. Một khảo sát từ Global Knowledge cho thấy 83% chuyên gia CNTT ở Mỹ và Canada đều có bằng cấp IT – với mức lương trung bình cho một chuyên gia IT có bằng cấp là trung bình luôn cao hơn khoảng $ 8.400 (hoặc 11,7 phần trăm) cao so với không có các chứng chỉ cần thiết.

Lời mở đầu
Trước khi bắt đầu bài viết này cho mình xin phép tâm sự đôi lời. Hiện tại thì mình cũng đang là một developer. Mình gặp rất nhiều bạn newBie, mới vào nghề, chưa có kinh nghiệm làm việc nhiều nên hầu hết các bạn này rất lúng túng khi làm việc với Git (Git cơ bản thôi nhé), hoặc thậm chí có bạn còn chưa biết Git là gì, chưa biết làm việc với nó như thế nào.
 hand write open notebook mockup
hand write open notebook mockup
- Tự tạo cho mình một thư viện Animation tại sao không?
- Quản lý môi trương phát triển web bằng Vagrant + Cheft
- Series Bảo Mật Nhập Môn – Bảo mật cơ bản cho developer
- Lấy lại mật khẩu của mysql
- Ba điều rút ra từ Rio Olympics 2016 dành cho các Mobile Marketers
- Giới thiệu về Promise trong Javascript
- 10 tài nguyên tuyệt vời để học lập trình iOS
- Cảm giác lần đầu trải nghiệm Node.js
- Bộ tài nguyên lập trình Web mới nhất
- 50 dòng lệnh Linux cần biết
- Phá mã cổ điển
- Trò đùa với package del (npm)
Nhiều người quan tâm
- Các nền tảng công nghệ hỗ trợ cho KHỞI NGHIỆP và CHUYỂN ĐỔI SỐ tiết kiệm, hiệu quả,...
- 5 lý do sở hữu một ứng dụng di động là cần thiết đối với doanh nghiệp vừa và nhỏ
- Top danh sách hơn 300 website submit PR cao
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Khắc phục lỗi đăng nhập Windows 10, không thể login vào Windows 10
- Mạng xã hội là gì? Hiểu đầy đủ nhất về mạng xã hội
- 100 Website đặt backlink miễn phí chất lượng
- Danh sách 6.500 website mua bán rao vặt, tốt để quảng cáo, SEO và tạo backlink
- Gần 700 forum, trang rao vặt giúp tăng độ phủ quảng cáo, SEO, Backlink
- IoT là gì? ứng dụng của IoT trong cuộc sống hiện đại
- Ứng dụng bán hàng trên smartphone, smart TV, mạng xã hội...
- Hướng dẫn cài ứng dụng, phần mềm cho Android trực tiếp bằng tập tin APK
Giải pháp cho doanh nghiệp
- Nhà thông minh, tích hợp vi mạch
- Hệ thống giới thiệu sản phẩm, dịch vụ thông minh SCatalog và SBrochure ( hệ thống catalog và brochre thông minh trên smartphone và tablet)
- Bác sĩ gia đình, chăm sóc sức khỏe tại nhà
- Giải pháp xem truyền hình trên smartphone và cơ hội hợp tác
- App hẹn lịch chăm sóc sắc đẹp, book vé spa, massage
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?
- Phần mềm hội nghị truyền hình trực tuyến,họp trực tuyến điện toán đám mây
- Quản lý logistic, tìm kiếm đơn vận, tìm kiếm tuyến vận chuyển, đặt đơn vận chuyển, ship hàng
- Phần mềm Quản lý trang trại, farm có những gì?
- Phần mềm quản lý xe thường có những tính năng gì?
- Thông tin Du Lịch có ngay trong túi mọi người
- Nhà thuốc, dược trên smartphone và tablet
Giải pháp cho khởi nghiệp
- Ứng dụng mobile để marketing và phân phối rượu vang
- Đặt bàn, nhận thông tin khuyễn mãi BeerClub, quán bar
- Giải pháp Blockchain và câu chuyện minh bạch hóa tiền công đức
- Ứng dụng Smartphone cho thể dục & thể thao
- App giúp việc và dịch vụ tại nhà, Tư vấn, xây dựng, chuyển giao, đồng hành cùng quý vị triển khai
- Mua bán rau củ quả, nông sản trên smrtphone và tablet
- Quản lý cửa hàng, ki ốt trên smartphone và tablet
- Ứng dụng smartphone và tablet cho ngành du lịch, travel, team building
- Phát triển ứng dụng mobile trên sàn bất động sản, mạng xã hội BĐS, tìm BĐS theo mô hình uber
- Hệ thống order chuyên nghiệp cho quán ăn, cafe, nhà hàng,...
- Tìm giúp việc, sửa điện nước, dịch vụ tại nhà,...
- Điều hành taxi, ứng dụng gọi xe trên smartphone
App hữu ích
- Tra cứu thông tin đăng kiểm cơ giới
- Quản lý chi tiêu, thu/chi kinh doanh, tài chính cá nhân,... trên smartphone
- Kiểm tra thực phẩm VietGAP trên smartphone
- Tra cứu thông tin doanh nghiệp tại Việt Nam
- app SOS, gọi khẩn đường dây nóng khi gặp nạn, cháy nổ, nguy hiểm tính mạng, cấp cứu, cứu hộ,...tại Việt Nam
Thế hệ số
- Hệ thống lái xe thông minh hoạt động như nào, #oto
- Những sản phẩm công nghệ có trong #smartphone
- Cấu tạo của tai nghe Bluetooth, #smartphone
- DVMS.VN
- Cách hoạt động của sợi quang, #DVMS
- Cách hoạt động của con chip, #DVMS
- 4G to 5G on #smartphone, #DVMS
- How to bypass #smartphone password, #DVMS
- Recover gmail password easily with a few simple steps on smartphone, #DVMS
- Đèn năng lượng mặt trời, cách lắm đặt đúng cách, tiết kiệm, dùng lâu
- Hướng dẫn cài đặt yahoo,outlook,hotmail... không cần cài thêm app, DVMS
- Cách cho hiện thư mục bị virus ẩn đi, #DVMS
- Cách chặn tự động cuộc gọi từ người là , DVMS
- Cách chỉnh sửa video ngắn trên facebook, DVMS
- Cách like fanpage mới, DVMS
CTY DVMS
Mời quý vị tham khảo hồ sơ năng lực của DVMS tại đây >>
Head Office: 95/2/26 Bình Lợi, Phường 13, Q. Bình Thạnh, TP.HCM, Việt Nam.
Tel: 02836028937
Email: sale@dvms.vn
BạnCầnGìCứHỏiDVMS: Chuyển đổi số giao thông, vận tải, giao nhận thông minh ; Giải pháp Blockchain ; Tư vấn, xây dựng, chuyển giao mạng xã hội ; Dịch vụ dữ liệu, Big data ; Uber Giúp việc, uber dịch vụ tại nhà ; Chuyển đổi số cho bệnh viện, y tế ; Chuyển đổi số Bác sĩ gia đình, y tế tại nhà ; Chuyển đổi số cho công ty tín dụng, ngân hàng, Fintech ; Chuyển đổi số cho công ty bảo hiểm ; Chuyển đổi số bán hàng, quản lý hệ thống phân phối ; Chuyển đổi số lĩnh vực du lịch; Chuyển đổi số lĩnh xăng dầu, gas; Giải pháp OTT; Chuyển đổi số nhà thuốc và công ty dược; Chuyển đổi số doanh nghiệp taxi; Chuyển đổi số doanh nghiệp vận tải; Chuyển đổi số dịch vụ tại nhà; Chuyển đổi số nông nghiệp; Giải pháp QRCODE ; Đào tạo chuyển đổi số, xây dựng đội ngũ CNTT cho doanh nghiệp và start-up; Giải pháp chăm sóc sức khỏe tại nhà ; ứng dụng định vị vệ tinh vào cuộc sống;Giải pháp truyền hình; thực tế ảo; mobile game; và giải pháp cho nhiều lĩnh vực khác
Giao thông thông minh
- Hệ thống quản lý vận tải ( S-TMS ) thông minh
- Giao vận, Logistic
- Tra cứu thông tin tàu thuyền, lịch xuất cảng của từng tàu
- Hệ thống chấm công từ xa thông minh qua vệ tinh STracking
- Lời giải cho xe trống chiều về – vấn đề nan giải của ngành vận tải Việt Nam
- Ứng dụng quản lý vận tải trên smartphone
- Tra cứu tàu biển
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Điều hành hãng xe công nghệ, ứng dụng đặt xe trên smartphone tương tự Uber, Grab,...
- Phần mềm CRM (phần mềm quản lý khách hàng) cho lĩnh vực vận tải, hậu cần thường gồm những gì?
- Mua vé xe, đặt vé xe trên smartphone, smart TV
- Tính năng cơ bản của một hệ thống giám sát hành trình, hộp đen và ứng dụng điều hành trong vận tải









