Nhập đề
Kinh thư ghi lại rằng, con đường tu chân có 3 cảnh giới: Luyện khí, Trúc cơ và Kết đan. Luyện khí là quá trình rèn thân luyện thể, cho phàm thân kiên cường dẻo dai. Trúc cơ là quá trình du nhập thiên địa linh khí vào thể nội, giúp khai thông kinh mạch. Khi thiên địa linh khí trong đan điền đạt tới một nồng độ nhất định, sẽ kết thành Kim Đan, đặt bước chân đầu tiên con đường tu chân đại đạo.

Nếu có thể trả lời chính xác câu hỏi sau và giải thích tại sao, bạn có thể bỏ qua bài này:

CSS thực sự vi diệu hơn bản tưởng rất nhiều, với CSS có thể làm hình động, phối cảnh và vẽ vectơ. Nếu bạn định xây dựng trang web, bạn cũng có thể sử dụng CSS để làm cho trang web trở nên đẹp đẽ và tương tác cao hơn. Danh sách này bao gồm các bài hướng dẫn học CSS hàng đầu hiện nay và hoàn toàn miễn phí:

Xem thêm: 5 khóa học CSS miễn phí tốt nhất dành cho Web Designer và Developer
Introduction
Sống trong 1 thế giới công nghệ thay đổi đến chóng mặt, trong trí nhớ của tôi thì mấy con PC những năm tôi học cấp 2, cấp 3 tầm 200x cấu hình còn không mạnh bằng smartphone bây giờ nữa.

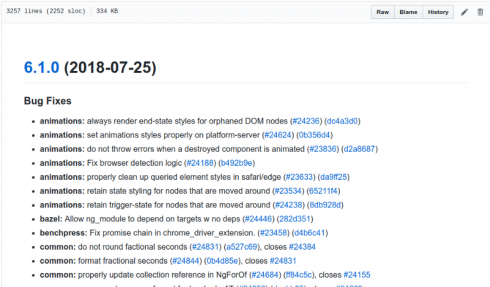
Theo đại diện nhóm phát triển của Angular vừa tung ra 1 bản cập nhật dành cho web development framework, dành riêng cho desktop và mobile apps, đây chính là phiên bản Angular 6.1. Phiên bản này sẽ thay thế cho Angular 6.0 và đi kèm với các tính năng mới cũng như những cải tiến hỗ trợ quá trình Fix Bug.

Khái niệm về immutable luôn chiếm một phần quan trọng trong nhiều ngôn ngữ lập trình ngày nay, Java không phải là ngoại lệ. Java 8 ra đời kèm theo functional programming và java.time.API khiến immutable càng trở nên quan trọng hơn.

Xem thêm: [JAVA] Hiểu khái niệm Immutable như thế nào cho đúng?
Chúng ta đang sống trong thời đại thông tin, và mỗi ngày, chúng ta tạo ra hàng tấn dữ liệu. Việc hiểu rõ bản chất của dữ liệu sẽ phần nào sinh lợi cho nhiều doanh nghiệp. Và để đạt được điều này, các ngành công nghiệp toàn cầu đang chuyển sang khía cạnh phân tích dữ liệu lớn, hay còn gọi là khoa học dữ liệu. Khoa học dữ liệu cung cấp một phương tiện mới mà thông qua đó, các doanh nghiệp có thể chuyển một lượng lớn dữ liệu có sẵn thành thông tin có thể sử dụng được thông qua một phương pháp khoa học.

Xem thêm: 6 ngôn ngữ lập trình tốt nhất về Khoa học Dữ liệu và Phân tích
Khảo sát về mức độ phổ biến của các ngôn ngữ lập trình mới đây đã cho thấy, Python và Java đang nắm giữ những vị trí top trên bảng xếp hạng (BXH).
IEEE Spectrum lần thứ năm công bố số liệu của xếp hạng tương tác của các ngôn ngữ lập trình hàng đầu. Và lần đầu tiên trong năm nay, Python – nhà vô địch năm 2017 – tái xuất. Trước đó, trong BXH TIOBE công bố vào tháng 8 năm 2018, Java lại về nhất, giống như năm ngoái.

Xem thêm: Python và Java cạnh tranh nhau trên bảng xếp hạng các ngôn ngữ lập trình hot
Xã hội hiện tại đang chứng kiến một cuộc cách mạng to lớn trong lĩnh vực công nghệ. Những phát minh mới liên tục được cập nhật. Thường thì nguồn gốc của những phát minh này là từ những chương trình gạo cội có khả năng chi phối và thao túng các xu hướng công nghệ đang diễn ra.

Đã đứng đầu trong bảng xếp hạng IEEE và PyPL, Python được dự đoán sẽ sớm chinh phục cả chỉ số Tiobe lừng danh.
Python lấy đà sau một khoảng thời gian vắng bóng, tiếp cận Top 3 trong chỉ số ngôn ngữ phổ biến Tiobe sau khi dẫn đầu bảng xếp hạng ngôn ngữ lập trình từ IEEE và PyPL.

Xem thêm: Python tiến bước trong bảng xếp hạng các ngôn ngữ lập trình phổ biến
Lời nói đầu
Dân IT đúng là khổ. Chạy theo công nghệ thật là mệt.
Ở thế giới hiện tại công nghệ phát triển như vũ bão, hot trend thay đổi không ngừng, chỉ một thời gian dừng chân đứng lại thôi là bạn có thể bị bỏ rơi ngay.
Xuất thân từ một PHP Developer, mình đã từng trải qua các quãng thời gian tìm hiểu về nào là Laravel Framework, rồi ReactJS, cho đến Docker, DevOps … mỗi thứ mới chỉ biết được một ít mà đã phải nhảy sang cái khác.
 Hands using laptop with mathematical formulas. Online education concept
Hands using laptop with mathematical formulas. Online education conceptXem thêm: Bài toán các vị tướng Byzantine và ứng dụng trong Blockchain
1. Mở đầu
Linux, chắc hẳn đây là cái tên mà nhiều bạn đã biết tới, nhưng xung quanh đó vẫn còn nhiều khái niệm mơ hồ và nhiều điều chưa được tường tận, có phải nó là một hệ điều hành không ?
Đặc biệt, đối với nhiều người dùng phổ thông, đây lại là một cái gì đó huyền bí, nhất là màn hình Terminal với các dòng lệnh chạy vun vút, thật là đáng sợ.

Microsoft tiếp tục thể hiện sự cam kết của mình với Python khi cho phát hành ra Python Language Server. Nó hiện đang có sẵn như là một phần của phiên bản dùng thử dành cho extension của Visual Studio Code, và sẽ được phát hành như một standalone component trong tương lai gần.

Xem thêm: Microsoft trình làng Python Language Server dành cho Visual Studio Code
Uber vốn được biết đến là công ty cung cấp ứng dụng gọi xe, mới đây Uber thông báo đang khởi chạy Fusion.js, một framework web nguồn mở được thiết kế giúp hỗ trợ xây dựng các ứng dụng với hiệu suất cao hơn và nhẹ.

Javascript là một trong những ngôn ngữ lập trình được quan tâm nhiều nhất dạo gần đây. Mặc dù nó hề dễ dàng gì, nhưng hãy tin tôi, nó cũng không khó lắm đâu. Bạn nên cân nhắc việc học ngôn ngữ này nếu bạn là người quan tâm đến vấn đề xây dựng các ứng dụng web hoặc theo đuổi sự nghiệp phát triển web.

Microsoft đã tung ra phiên bản 3.0 của JavaScript plugin TypeScript vào ngày hôm nay, bao gồm static types, type declarations và type annotations dành cho người dùng JavaScript. Mặc dù công ty cho biết bản cập nhật sẽ không có quá nhiều thay đổi lớn.

Xem thêm: Microsoft cập nhật tính năng project references trong TypeScript 3.0
Tôi rất tò mò muốn biết một lập trình viên senior là như thế nào vì hiển nhiên chẳng có định nghĩa nào cho thuật ngữ này cả. Tôi đã tiến hành theo dõi các bạn trẻ độ tuổi từ 22-23 mà những người mà tự gọi mình là lập trình viên senior X hay lập trình viên senior Y. Với tôi một senior ít nhất phải có 10 năm kinh ngiệm trong lĩnh vực lập trình, đó là điều kiện cần để được coi là một senior.

Trong vòng hai tuần, nhóm phát triển đến từ hai “ông lớn” là Airbnb và Udacity đồng loạt thông báo rằng họ sẽ từ bỏ React Native, Framework được phát triển bởi Facebook với mục tiêu như là một giải pháp mới để code các native mobile app bằng JavaScript.

Xem thêm: Sau tất cả cuối cùng Airbnb và Udacity cũng từ bỏ React Native, và đây là lý do?
Hộp thoại là một chức năng hữu ích của giao diện người dùng khi bạn thiết kế và sử dụng chúng hợp lý. Chúng có thể giúp người dùng hoàn toàn đạt được mục đích nhanh hơn và dễ dàng hơn. Ngược lại, nếu bị sử dụng sai cách hộp thoại có thể làm người dùng bối rối. Biết cách thiết kế hộp thoại sẽ cho phép bạn sử dụng chúng mà không khiến cho người dùng khó chịu.

Xem thêm: 5 nguyên tắc trải nghiệm người dùng cần thiết cho việc thiết kế hộp thoại
Không lúc này thì lúc khác, mỗi người chúng ta sẽ nhận được vài cái mail từ chối xin việc thôi. Bạn biết đấy, những mail như vậy thường bắt đầu với câu “Cảm ơn bạn đã quan tâm” và kết thúc với những giấc mơ tan vỡ, dập tắt mọi hy vọng đẹp đẽ vốn có. Xin lỗi, có vẻ tôi hơi cực đoan một chút. Tuy nhiên, việc nhận được mail từ chối là một trải nghiệm không dễ dàng gì.

Trong thời đại số hóa ngày nay, mật mã đóng một vai trò rất quan trọng. Và tôi nghĩ người lập trình viên cần phải trang bị các kiến thức cơ bản về mã hóa. Vì vậy, trong bài viết này tôi muốn giới thiệu đến các bạn tổng quan về các hệ mật mã, cách chúng làm việc, ưu và nhược điểm của từng hệ mật mã, cách chúng phối hợp, bổ sung cho nhau như thế nào.

Không những vậy, tựa game Answer The Question của cô nhóc 7 tuổi Penny McDonald đã nhận được rất nhiều lời ngợi khen của những người chơi trên Steam.

Xem thêm: Chỉ mới 7 tuổi, thế mà cô bé này đã phát hành tựa game đầu tiên tự mình viết lên Steam
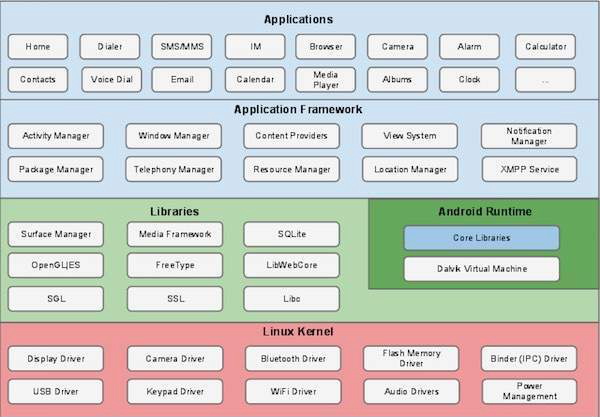
Hệ điều hành Android là 1 ngăn xếp các thành phần phần mềm, được chia thành 5 phần và 4 lớp chính như trong hình bên dưới.

Giá trị thị trường của ngành công nghiệp trò chơi điện tử đã đạt tới 108 tỷ đô la vào năm 2017 và được dự đoán sẽ sấp xỉ 128 tỷ vào năm 2020. Nếu bạn là một lập trình viên, bạn hẳn sẽ có hứng thú tham gia vào thị trường game tỷ đô này. Dưới đây là một số ngôn ngữ lập trình cần cân nhắc nếu bạn muốn phát triển theo con đường sự nghiệp ấy:

Xem thêm: 5 ngôn ngữ lập trình phù hợp nhất cho phát triển game
Năm nay ta đã chứng kiến sự xuống sức của JavaScript. Trong bối cảnh cần đến quá nhiều công cụ và tùy chỉnh cần thiết để set up một JavaScript project “hiện đại”, nhiều lập trình viên tỏ ra mệt mỏi trước hệ sinh thái “dày đặc” của ngôn ngữ này.

Bạn đang sử dụng framework nào? Bạn đang sử dụng Bootstrap, Materialize, hay Foundation? Vue, Angular 1, hay Angular 2 ?…
Framework thật sự là rất khủng khiếp. Tất cả luôn đấy! Nếu bạn đang dựa dẫm vào chúng thì đó là dấu hiệu của một nhà phát triển tồi. Vì vậy, xin hãy ngừng sử dụng chúng ngay bây giờ!

Xem thêm: Đừng dựa vào Framework nữa nếu muốn trở thành 1 lập trình viên giỏi?
PHP được biết đến như một trong những ngôn ngữ lập trình phổ biến nhất trên thế giới với sự phát triển mạnh mẽ kể từ khi xuất hiện lần đầu tiên dưới dạng 1 đoạn ngắn trong tập tin HTML.

- Đăng nhập không cần password, tại sao không?
- Bạn có chắc là đã hiểu rõ về API?
- Khắc phục lỗ hổng XSS thường thấy nhất trong các ứng dụng React.js
- Sự khác biệt khi sử dụng JQuery và Javascript thuần.
- Reactive programming là gì? Tại sao tôi nên dùng nó?
- Tìm hiểu về $q và Promise trong Angular
- Hack khách hàng của Facebook Fanpage
- Elasticsearch & Solr – Bạn nên lựa chọn Search Engine Nguồn Mở nào?
- BEM – A Front end Methodology là gì?
- Micro services là gì?
- Tạo một ứng dụng với Rails API backend và VueJs frontend
- Bot giờ đây đã có khả năng fix bug thay cho lập trình viên
Nhiều người quan tâm
- Các nền tảng công nghệ hỗ trợ cho KHỞI NGHIỆP và CHUYỂN ĐỔI SỐ tiết kiệm, hiệu quả,...
- 5 lý do sở hữu một ứng dụng di động là cần thiết đối với doanh nghiệp vừa và nhỏ
- Top danh sách hơn 300 website submit PR cao
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Khắc phục lỗi đăng nhập Windows 10, không thể login vào Windows 10
- Mạng xã hội là gì? Hiểu đầy đủ nhất về mạng xã hội
- 100 Website đặt backlink miễn phí chất lượng
- Danh sách 6.500 website mua bán rao vặt, tốt để quảng cáo, SEO và tạo backlink
- Gần 700 forum, trang rao vặt giúp tăng độ phủ quảng cáo, SEO, Backlink
- Ứng dụng bán hàng trên smartphone, smart TV, mạng xã hội...
- IoT là gì? ứng dụng của IoT trong cuộc sống hiện đại
- Hướng dẫn cài ứng dụng, phần mềm cho Android trực tiếp bằng tập tin APK
Giải pháp cho doanh nghiệp
- Bán vé máy bay thông qua smartphone và tablet, smart TV
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- Phần mềm hội nghị truyền hình trực tuyến,họp trực tuyến điện toán đám mây
- VIP Finance Hệ Sinh Thái phân tích đánh giá cổ phiếu, trái phiếu, thị trường vàng, thị trường forex
- Hệ thống giới thiệu sản phẩm, dịch vụ thông minh SCatalog và SBrochure ( hệ thống catalog và brochre thông minh trên smartphone và tablet)
- Lời giải cho xe trống chiều về – vấn đề nan giải của ngành vận tải Việt Nam
- SChat là lựa chọn tuyệt vời nhất để trò chuyện và chăm sóc khách hàng của bạn
- Bác sĩ gia đình, chăm sóc sức khỏe tại nhà
- Nhà thuốc, dược trên smartphone và tablet
- SGo không còn xe trống chiều về
- Hệ thống quản lý vận tải ( S-TMS ) thông minh
- Tìm bất động sản, tìm nhà đất, tìm phòng theo mô hình uber trên smartphone
Giải pháp cho khởi nghiệp
- App chăm sóc thú cưng, dịch vụ thú y
- Ứng dụng công nghệ vào giáo dục (Edu Tech)
- Phát triển ứng dụng mobile trên sàn bất động sản, mạng xã hội BĐS, tìm BĐS theo mô hình uber
- Đặt món dễ dàng
- Đặt bàn, nhận thông tin khuyễn mãi BeerClub, quán bar
- Giải pháp Blockchain và câu chuyện minh bạch hóa tiền công đức
- Tìm giúp việc, sửa điện nước, dịch vụ tại nhà,...
- Ứng dụng Smartphone cho thể dục & thể thao
- Hệ thống order chuyên nghiệp cho quán ăn, cafe, nhà hàng,...
- Chat, nhắn tin, gọi điện, đàm thoại
- App giúp việc và dịch vụ tại nhà, Tư vấn, xây dựng, chuyển giao, đồng hành cùng quý vị triển khai
- Quản lý cửa hàng, ki ốt trên smartphone và tablet
App hữu ích
- Tra cứu thông tin đăng kiểm cơ giới
- app SOS, gọi khẩn đường dây nóng khi gặp nạn, cháy nổ, nguy hiểm tính mạng, cấp cứu, cứu hộ,...tại Việt Nam
- Quản lý chi tiêu, thu/chi kinh doanh, tài chính cá nhân,... trên smartphone
- Tra cứu thông tin doanh nghiệp tại Việt Nam
- Kiểm tra thực phẩm VietGAP trên smartphone
Thế hệ số
- Hệ thống lái xe thông minh hoạt động như nào, #oto
- Những sản phẩm công nghệ có trong #smartphone
- Cấu tạo của tai nghe Bluetooth, #smartphone
- DVMS.VN
- Cách hoạt động của sợi quang, #DVMS
- Cách hoạt động của con chip, #DVMS
- 4G to 5G on #smartphone, #DVMS
- How to bypass #smartphone password, #DVMS
- Recover gmail password easily with a few simple steps on smartphone, #DVMS
- Đèn năng lượng mặt trời, cách lắm đặt đúng cách, tiết kiệm, dùng lâu
- Hướng dẫn cài đặt yahoo,outlook,hotmail... không cần cài thêm app, DVMS
- Cách cho hiện thư mục bị virus ẩn đi, #DVMS
- Cách chặn tự động cuộc gọi từ người là , DVMS
- Cách chỉnh sửa video ngắn trên facebook, DVMS
- Cách like fanpage mới, DVMS
CTY DVMS
Mời quý vị tham khảo hồ sơ năng lực của DVMS tại đây >>
Head Office: 95/2/26 Bình Lợi, Phường 13, Q. Bình Thạnh, TP.HCM, Việt Nam.
Tel: 02836028937
Email: sale@dvms.vn
BạnCầnGìCứHỏiDVMS: Chuyển đổi số giao thông, vận tải, giao nhận thông minh ; Giải pháp Blockchain ; Tư vấn, xây dựng, chuyển giao mạng xã hội ; Dịch vụ dữ liệu, Big data ; Uber Giúp việc, uber dịch vụ tại nhà ; Chuyển đổi số cho bệnh viện, y tế ; Chuyển đổi số Bác sĩ gia đình, y tế tại nhà ; Chuyển đổi số cho công ty tín dụng, ngân hàng, Fintech ; Chuyển đổi số cho công ty bảo hiểm ; Chuyển đổi số bán hàng, quản lý hệ thống phân phối ; Chuyển đổi số lĩnh vực du lịch; Chuyển đổi số lĩnh xăng dầu, gas; Giải pháp OTT; Chuyển đổi số nhà thuốc và công ty dược; Chuyển đổi số doanh nghiệp taxi; Chuyển đổi số doanh nghiệp vận tải; Chuyển đổi số dịch vụ tại nhà; Chuyển đổi số nông nghiệp; Giải pháp QRCODE ; Đào tạo chuyển đổi số, xây dựng đội ngũ CNTT cho doanh nghiệp và start-up; Giải pháp chăm sóc sức khỏe tại nhà ; ứng dụng định vị vệ tinh vào cuộc sống;Giải pháp truyền hình; thực tế ảo; mobile game; và giải pháp cho nhiều lĩnh vực khác
Giao thông thông minh
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Bán vé máy bay thông qua smartphone và tablet, smart TV
- Mua vé xe, đặt vé xe trên smartphone, smart TV
- Phần mềm CRM (phần mềm quản lý khách hàng) cho lĩnh vực vận tải, hậu cần thường gồm những gì?
- Ứng dụng quản lý garage trên smartphone và tablet
- Phần mềm quản lý xe thường có những tính năng gì?
- Giao vận, Logistic
- Quản lý phương tiện cá nhân trên smartphone
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- Lời giải cho xe trống chiều về – vấn đề nan giải của ngành vận tải Việt Nam
- S-Vehicle | Chuyển Đổi Số lĩnh vực Quản lý xe doanh nghiệp
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?









