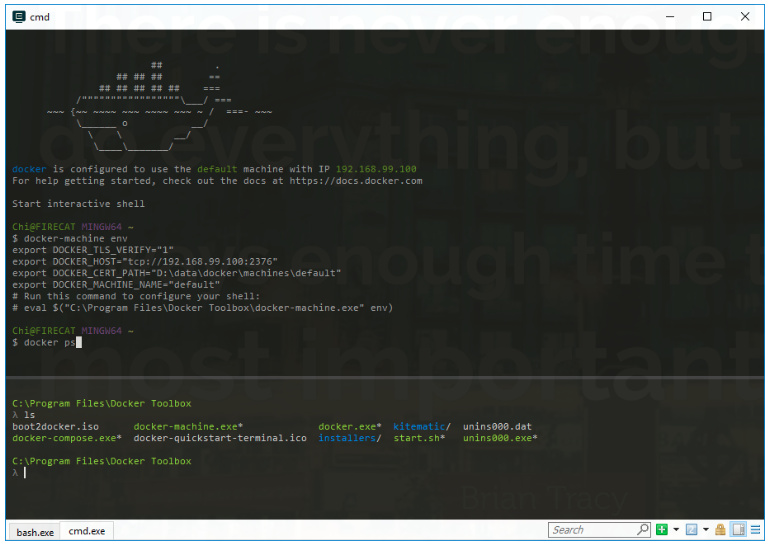
Công cụ này dành riêng cho những người lười muốn muốn tiết kiệm thời gian thao tác với docker bằng dòng lệnh với các lợi ích sau:
- Tiết kiệm thời gian vì cú pháp ngắn gọn hơn (không phải gõ docker đằng trước nữa mà gõ thẳng lệnh luôn. VD: ps -a)
- Không phải nhớ syntax, container name, image name nhờ tính năng AutoCompletion
- Giao diện dễ nhìn nhờ tính năng “syntax highlighting” và output được format dưới dạng table.
- Tương thích với nhiều nền tảng Windows / MacOSX / Linux

Tại hội nghị TxJS vừa rồi, tôi đã có một bài trình bày trong đó có đề cập rằng Triết lý Unix là một phần quan trọng của mô hình, quan điểm, và văn hóa của Node.js. Như thường lệ, tôi đã đăng tải slide bài trình bày đó lên internet trước khi có thêm một video bàn về vấn đề này.

Phần mềm không tự nó sinh ra cũng không tự nó nâng cấp, mà phải được phát triển và bảo trì bởi các lập trình viên. Nhiều qui trình được thành lập để giúp việc phát triển phần mềm trở nên dễ dàng và bài bản hơn.

Bạn có muốn chạy Docker trên Windows hịn như thế này không? Xem chi tiết nội dung bên dưới để được hướng dẫn nhé! ?

Tôi là sinh viên năm nhất chuyên ngành Khoa học Máy của Đại học Howard tại Washington, DC, thủ đô của Hoa Kỳ. Bạn có thể tạo một bài đăng cộng đồng giống như Gerald ở đây.

Xem thêm: Xây dựng 1 Blockchain đơn giản chỉ với 50 dòng code
Trang tin Develop phỏng vấn các chuyên gia để tìm hiểu về hoạt động của các dịch vụ nền và tầm quan trọng của chúng.
Ngày nay, gần như mọi trò chơi đều phải kết nối trực tuyến ở một vài phần nào đó, và dù chơi đơn vẫn được nhiều người ưa thích, tính tương tác đa người dùng, dù là cạnh tranh, phối hợp hay chỉ là giao tiếp xã hội, cũng đang ngày càng trở nên phổ biến.

Đây là một câu hỏi tôi chắc chắn rằng rất nhiều người sẽ bỏ qua trước khi họ bắt đầu cuộc hành trình của họ như là một nhà phát triển độc lập. Có một số thành công với những mục tiêu của họ, một số thì không. Tôi nghĩ trước khi bắt đầu bạn thực sự nên tự hỏi bản thân một số câu hỏi và nghiêm túc trả lời chúng càng thực tế càng tốt để tránh những “thất vọng” về sau.

Nhu cầu sử dụng
Nếu bạn lang thang trên mạng và thấy được một trang web rất hay, tốc độ tải trang nhanh, giao diện đẹp mắt đơn giản và tinh tế và bạn cần muốn biết nó đươc xây dựng bởi những công nghệ web nào? chạy trện hệ điểu hành nào? Web server nào thì đây là công cụ giúp bạn…

1. Ngăn xếp(stack) là gì
- Ngăn xếp là 1 dạng đặc biệt của danh sách liên kết mà việc bổ sung hay loại bỏ 1 phần tử đều thực hiện ở 1 đầu của danh sách gọi là đỉnh.
- Ngăn xếp có 2 thao tác cơ bản: thêm phần tử vào được gọi là push và loại bỏ phần tử được gọi là pop.
- Việc loại bỏ phần tử sẽ tiến hành loại bỏ phần tử mới nhất được đưa vào danh sách, chính vì tính chất này mà ngăn xếp còn được gọi là kiểu dữ liệu LIFO(last in first out – Vào sau ra trước)

Tôi bắt đầu học về bảo mật thông tin và hacking từ mùa hè năm ngoái. Sau một năm kinh qua các cuộc thi CTF, wargame, giả lập kiểm tra thâm nhập (penetration testing simulation), hiện tại tôi vẫn đang tiếp tục nâng cao kỹ năng hacking đồng thời học thêm nhiều điều mới về việc làm thế nào để khiến cho máy tính hoạt động lệch khỏi những hành vi trong dự kiến.

Xem thêm: Tôi đã hack 40 trang web trong vòng 7 phút như nào?
Chọn framework JavaScript phù hợp cho một dự án, trang web hoặc ứng dụng là điều ưu tiên hàng đầu đối với hầu hết các doanh nghiệp. Framework giúp xác định độ bền vững của dự án, khả năng hoàn thành đúng thời hạn, khả năng phát triển ứng dụng trong tương lai và khả năng bảo trì.

Node.js vốn là một trong những lựa chọn tốt nhất để tạo ra website nhờ vào tốc độ, khả năng tiếp cận, data streaming cũng như khả năng chia sẻ của nó, theo báo cáo StackOverflow 2017 developer.

Xem thêm: Nhà tuyển dụng cần gì ở một lập trình viên Node.js
Trong bài viết này, chúng ta sẽ cùng tìm hiểu các cách tốt nhất để viết các REST API Node.js, bao gồm các chủ đề như đặt tên các route, xác thực, test black-box và sử dụng cache header đúng cách các tài nguyên.

Sử dụng những công cụ tuyệt vời này để cải thiện CLI và web admin, SQL queries, schema migration, sao chép và phục hồi môi trường MySQL của bạn.
Đối với các database administrators (DBA), việc giữ cho cơ sở dữ liệu chạy ở tốc độ tối đa có thể giống như con quay: tốc độ, tập trung, phản ứng nhanh với cái đầu lạnh và thỉnh thoảng hãy nhờ vả từ người xem hữu ích.

Xem thêm: Top 5 công cụ mã nguồn mở dành cho MySQL administrator
Trở lại với chủ đề ” Khởi nghiệp” dành riêng cho dân CNTT . Hi vong những chia sẻ của bọn mình sẽ giúp các bạn có thêm những ý tưởng cũng như hình dung phần nào được những công việc cần làm khi khởi nghiệp kinh doanh.

Hiện nay, Vue.js là một trong những framework JavaScript tốt nhất và nhiều người cho rằng Vue sẽ dần thay thế cho Angular và React trong tương lai. Xét vòng đời của mình, Vue.js không mới hơn hay phổ biến hơn so với những frameworks khác nhưng vẫn sở hữu những yếu tố tạo nên sự khác biệt.

Susan Antrach, một cô gái đến từ New Jersey, Mỹ đã tấn công tài khoản email của nữ ngôi sao nhạc pop nổi tiếng kiêm diễn viên Selena Gomez. Hacker 21 tuổi này đã đánh cắp ảnh cá nhân của Gomez từ email và chia sẻ chúng trên mạng xã hội. Trợ lý của Selena cũng là nạn nhân của hacker này.

Xem thêm: Nữ hacker 21 tuổi tấn công tài khoản email của Selena Gomez
Do thiếu hụt về về nhân lực công nghệ, nhiều công ty công nghệ đã chuyển sang thuê ngoài, để hoàn thành các công việc như chuẩn bị dữ liệu lớn và bảo mật mạng để tiết kiệm tiền lương và giải phóng sự phụ thuộc vào nguồn nhân viên nội bộ.

Xem thêm: Cập nhật 6 xu hướng outsourcing sẽ thay đổi ngành CNTT
Khi các hacker ngày càng tinh vi, chúng có thể tấn công và đánh cắp dữ liệu của bạn bất kỳ lúc nào. Chính vì vậy, dù dữ liệu website thông thường hay dữ liệu được bảo mật thì bạn cũng nên backup chúng thường xuyên để tránh những rủi ro đáng tiếc có thể xảy ra. Mặc dù mọi người đều biết vậy nhưng không phải ai cũng backup dữ liệu thường xuyên. Vậy backup dữ liệu là gì và tầm quan trọng của backup dữ liệu.

Bây giờ là một thời điểm hoàn hảo để suy nghĩ về những kĩ năng hay công nghệ mới mà bạn muốn học hỏi. Công nghệ có thể thay đổi rất nhiều mỗi năm, và các công ty đang cố gắng đổi mới hoặc hiện đại hoá những ứng dụng hay nền tảng sẵn có trên thị trường.

Xây dựng cơ sở dữ liệu là một trong những bước vô cùng quan trọng khi bạn xây dựng bất cứ một chương trình nào. Đây là điều kiện tiên quyết để quyết định cho sự thuận lợi cũng như chuẩn xác mà chương trình bạn sẽ viết hay sự phát triển, mở rộng của hệ thống sau này.

Hầu hết các mã nguồn hiện nay vẫn đóng cửa và độc quyền, ngay cả khi mã nguồn mở ( Open Source) hiện đang chiếm lĩnh các platforms trong doanh nghiệp. Vậy chuyện gì đang xảy ra?

Xem thêm: Sau 20 năm, mã nguồn mở đã không thay đổi được thế giới như đã hứa
Sau Scandal Cambridge Analytica lợi dụng các API của Facebook, gã khổng lồ truyền mạng xã hội đang thực hiện một số thay đổi nền tảng.
Nếu như bạn chưa biết, công ty chuyên về dữ liệu bầu cử Cambridge Analytica đã sử dụng với một ứng dụng có chứa các API quảng cáo của Facebook để thu thập dữ liệu từ ít nhất 87 triệu người dùng mà không có sự đồng ý của họ.

Các trang error không thường xuất hiện khi lướt web nhưng khi điều đó xảy ra thì nó thật khó chịu! Để xem server làm việc như thế nào từ bên trong, chúng ta sẽ xây dựng một web server đơn giản. Chúng ta sử dụng Node.js đóng vai trò server. Sau đó, sẽ sử dụng Heroku cloud application platform để biến local server thành một world wide server.

AngularJS, một trong những JavaScript library thông dụng nhất, được sinh ra từ ý tưởng về một framework dành riêng cho việc xây dựng trải nghiệm trên Web
Theo Stephen Fluin, nhà phát triển tại Google, ý tưởng cho Angular JS xuất phát từ các nhà phát triển tại Google, những người đang xây dựng các ứng dụng web nhưng không hài lòng với cách họ có thể viết chúng. “Họ muốn xây dựng các ứng dụng theo bất kỳ cách nào họ muốn”, Fluin cho biết : “Và đó chính là thời điểm họ bắt đầu phát triển ra AngularJS. ”

Cấu trúc dữ liệu luôn là cơn “ác mộng” đối với phần lớn sinh viên Công nghệ thông tin. Bài viết này sẽ giới thiệu đến độc giả những cuốn sách kinh điển trong mảng giúp các lập trình viên tương lai tự tin hơn với môn học này!

Trong bài viết này, tôi sẽ cho bạn thấy quy trình 6 bước để có được một công việc kỹ sư phần mềm không chỉ ở Google mà ở bất kỳ công ty công nghệ hàng đầu nào như: Amazon, Microsoft và Facebook. Ngoài ra, tôi cũng sẽ thảo luận về:

- Lý Do nào khiến Vue.js “Ăn Đứt” React.js?
- Tối ưu hóa Javascript với Google Closure Compiler
- 5 cuốn sách gối đầu giường cho lập trình viên iOS
- Viết code có hiệu quả? Lời khuyên từ chuyên gia
- Sử dụng Data attribute trong HTML
- Mã hóa dữ liệu một chiều md5 và mã hóa đối xứng hai chiều trong Sqlserver
- Kĩ thuật Memoize cải thiện performance
- JavaScript Arrays và Objects thật ra không khác gì sách và báo
- 50 mẹo , thủ thuật và tài nguyên bạn “phải” biết nếu là một Android Developer
- 3 Câu hỏi JavaScript cần chú ý trong các buổi phỏng
- Nghệ thuật viết code đẹp: Đơn giản, dễ đọc hoá biểu thức
- Làm thế nào để trở thành một lập trình viên giỏi
Cần biết
Form Hồ sơ ứng tuyển theo mẫu tại đây >>
Lời Khuyên Cho Ứng Viên
* Điền thông tin vào form Hồ sơ ứng tuyển cùng với CV rõ ràng khi gửi ứng tuyển qua email.
* Gửi email có tiều đề, nội dung lịch sự... công ty sẽ loại ngay các ứng viên nếu thấy email không được chăm chút cẩn thận.
* Các file đính kèm > 2MB, vui lòng sử dụng các dịch vụ lưu trữ onnline và chỉ gửi link qua email.
Khi đi phỏng vấn:
* Chuẩn bị trang phục chỉnh chu, lịch sự.
* Xem trước bản đồ chỉ đường trong phần Liên hệ trên website, Không nên đến trễ.
* Đừng coi phỏng vấn là việc bạn bị hỏi và có nhiệm vụ trả lời, hãy coi đó là một cuộc trò chuyện, trả lời ngắn gọn và thẳng vào câu hỏi, tránh dài dòng, lan man.
* Hãy giữ bình tĩnh, Không nên quá căng thẳng.
* Hãy luôn mỉm cười khi trao đổi phỏng vấn.
* Nên tìm hiểu trước các thông tin về công ty, văn hóa công ty, vị trí đang ứng tuyển...
* Đừng đi phỏng vấn với tâm thế mình phải đạt được vị trí này, hãy coi cuộc phỏng vấn như là một thử thách, cho nên dù bạn có hài lòng với cuộc phỏng vấn như thế nào thì cũng hãy chuẩn bị tư thế rằng mình có thể bị out.
* Nên tự trả lời câu hỏi: "Tôi có thể làm được gì, hay mang lại gì cho doanh nghiệp nếu được tuyển dụng? ".
* Hãy tự tin, quyết đoán bạn sẽ ghi điểm trong mắt nhà tuyển dụng.
Bộ phận nhân sự:
Email: hr@dvms.vn
Tel:
Bản đồ chỉ đường tới công cty xem tại đây >>
Nội quy công ty, xem tại: Scribd >>
hoặc Slideshare >>
Nhiều người quan tâm
- Các nền tảng công nghệ hỗ trợ cho KHỞI NGHIỆP và CHUYỂN ĐỔI SỐ tiết kiệm, hiệu quả,...
- 5 lý do sở hữu một ứng dụng di động là cần thiết đối với doanh nghiệp vừa và nhỏ
- Top danh sách hơn 300 website submit PR cao
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Khắc phục lỗi đăng nhập Windows 10, không thể login vào Windows 10
- Mạng xã hội là gì? Hiểu đầy đủ nhất về mạng xã hội
- 100 Website đặt backlink miễn phí chất lượng
- Danh sách 6.500 website mua bán rao vặt, tốt để quảng cáo, SEO và tạo backlink
- Gần 700 forum, trang rao vặt giúp tăng độ phủ quảng cáo, SEO, Backlink
- IoT là gì? ứng dụng của IoT trong cuộc sống hiện đại
- Ứng dụng bán hàng trên smartphone, smart TV, mạng xã hội...
- Hướng dẫn cài ứng dụng, phần mềm cho Android trực tiếp bằng tập tin APK
Giải pháp cho doanh nghiệp
- Thông tin Du Lịch có ngay trong túi mọi người
- Hệ thống đánh giá thông minh trên smartphone và tablet
- VIP ECOM Hệ Sinh Thái Thương Mại Điện Tử, Tài Chính, Tiền Điện Tử, Đa Cấp...
- App gọi sửa chữa điện nước tại nhà
- Quản lý logistic, tìm kiếm đơn vận, tìm kiếm tuyến vận chuyển, đặt đơn vận chuyển, ship hàng
- STracking ứng dụng chấm công nhân viên làm các công việc ngoài văn phòng công ty
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- SGo không còn xe trống chiều về
- Phần mềm CRM (phần mềm quản lý khách hàng) cho lĩnh vực vận tải, hậu cần thường gồm những gì?
- Nhà thông minh, tích hợp vi mạch
- Hệ thống catalog và brochre thông minh trên smartphone và tablet
- Lời giải cho xe trống chiều về – vấn đề nan giải của ngành vận tải Việt Nam
Giải pháp cho khởi nghiệp
- Đặt bàn, nhận thông tin khuyễn mãi BeerClub, quán bar
- Phát triển ứng dụng mobile trên sàn bất động sản, mạng xã hội BĐS, tìm BĐS theo mô hình uber
- Ứng dụng Smartphone cho thể dục & thể thao
- Gọi GAS chỉ với một nút bấm trên smartphone
- Giải pháp Blockchain và câu chuyện minh bạch hóa tiền công đức
- Điều hành taxi, ứng dụng gọi xe trên smartphone
- Ứng dụng smartphone và tablet cho ngành du lịch, travel, team building
- App giúp việc và dịch vụ tại nhà, Tư vấn, xây dựng, chuyển giao, đồng hành cùng quý vị triển khai
- Hệ thống order chuyên nghiệp cho quán ăn, cafe, nhà hàng,...
- Mua bán rau củ quả, nông sản trên smrtphone và tablet
- Ứng dụng công nghệ vào giáo dục (Edu Tech)
- Đặt món dễ dàng
App hữu ích
- app SOS, gọi khẩn đường dây nóng khi gặp nạn, cháy nổ, nguy hiểm tính mạng, cấp cứu, cứu hộ,...tại Việt Nam
- Kiểm tra thực phẩm VietGAP trên smartphone
- Quản lý chi tiêu, thu/chi kinh doanh, tài chính cá nhân,... trên smartphone
- Tra cứu thông tin đăng kiểm cơ giới
- Tra cứu thông tin doanh nghiệp tại Việt Nam
Thế hệ số
- Hệ thống lái xe thông minh hoạt động như nào, #oto
- Những sản phẩm công nghệ có trong #smartphone
- Cấu tạo của tai nghe Bluetooth, #smartphone
- DVMS.VN
- Cách hoạt động của sợi quang, #DVMS
- Cách hoạt động của con chip, #DVMS
- 4G to 5G on #smartphone, #DVMS
- How to bypass #smartphone password, #DVMS
- Recover gmail password easily with a few simple steps on smartphone, #DVMS
- Đèn năng lượng mặt trời, cách lắm đặt đúng cách, tiết kiệm, dùng lâu
- Hướng dẫn cài đặt yahoo,outlook,hotmail... không cần cài thêm app, DVMS
- Cách cho hiện thư mục bị virus ẩn đi, #DVMS
- Cách chặn tự động cuộc gọi từ người là , DVMS
- Cách chỉnh sửa video ngắn trên facebook, DVMS
- Cách like fanpage mới, DVMS
CTY DVMS
Mời quý vị tham khảo hồ sơ năng lực của DVMS tại đây >>
Head Office: 95/2/26 Bình Lợi, Phường 13, Q. Bình Thạnh, TP.HCM, Việt Nam.
Tel: 02836028937
Email: sale@dvms.vn
BạnCầnGìCứHỏiDVMS: Chuyển đổi số giao thông, vận tải, giao nhận thông minh ; Giải pháp Blockchain ; Tư vấn, xây dựng, chuyển giao mạng xã hội ; Dịch vụ dữ liệu, Big data ; Uber Giúp việc, uber dịch vụ tại nhà ; Chuyển đổi số cho bệnh viện, y tế ; Chuyển đổi số Bác sĩ gia đình, y tế tại nhà ; Chuyển đổi số cho công ty tín dụng, ngân hàng, Fintech ; Chuyển đổi số cho công ty bảo hiểm ; Chuyển đổi số bán hàng, quản lý hệ thống phân phối ; Chuyển đổi số lĩnh vực du lịch; Chuyển đổi số lĩnh xăng dầu, gas; Giải pháp OTT; Chuyển đổi số nhà thuốc và công ty dược; Chuyển đổi số doanh nghiệp taxi; Chuyển đổi số doanh nghiệp vận tải; Chuyển đổi số dịch vụ tại nhà; Chuyển đổi số nông nghiệp; Giải pháp QRCODE ; Đào tạo chuyển đổi số, xây dựng đội ngũ CNTT cho doanh nghiệp và start-up; Giải pháp chăm sóc sức khỏe tại nhà ; ứng dụng định vị vệ tinh vào cuộc sống;Giải pháp truyền hình; thực tế ảo; mobile game; và giải pháp cho nhiều lĩnh vực khác
Giao thông thông minh
- Quản lý giao vận thông minh
- Mua vé xe, đặt vé xe trên smartphone, smart TV
- Hệ thống chấm công từ xa thông minh qua vệ tinh STracking
- Ứng dụng quản lý garage trên smartphone và tablet
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?
- Phần mềm quản lý xe thường có những tính năng gì?
- Quản lý phương tiện cá nhân trên smartphone
- Hệ thống quản lý vận tải ( S-TMS ) thông minh
- Phần mềm CRM (phần mềm quản lý khách hàng) cho lĩnh vực vận tải, hậu cần thường gồm những gì?
- Ứng dụng quản lý vận tải trên smartphone
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- Bán vé máy bay thông qua smartphone và tablet, smart TV









