Trở lại với chủ đề ” Khởi nghiệp” dành riêng cho dân CNTT . Hi vong những chia sẻ của bọn mình sẽ giúp các bạn có thêm những ý tưởng cũng như hình dung phần nào được những công việc cần làm khi khởi nghiệp kinh doanh.

Susan Antrach, một cô gái đến từ New Jersey, Mỹ đã tấn công tài khoản email của nữ ngôi sao nhạc pop nổi tiếng kiêm diễn viên Selena Gomez. Hacker 21 tuổi này đã đánh cắp ảnh cá nhân của Gomez từ email và chia sẻ chúng trên mạng xã hội. Trợ lý của Selena cũng là nạn nhân của hacker này.

Xem thêm: Nữ hacker 21 tuổi tấn công tài khoản email của Selena Gomez
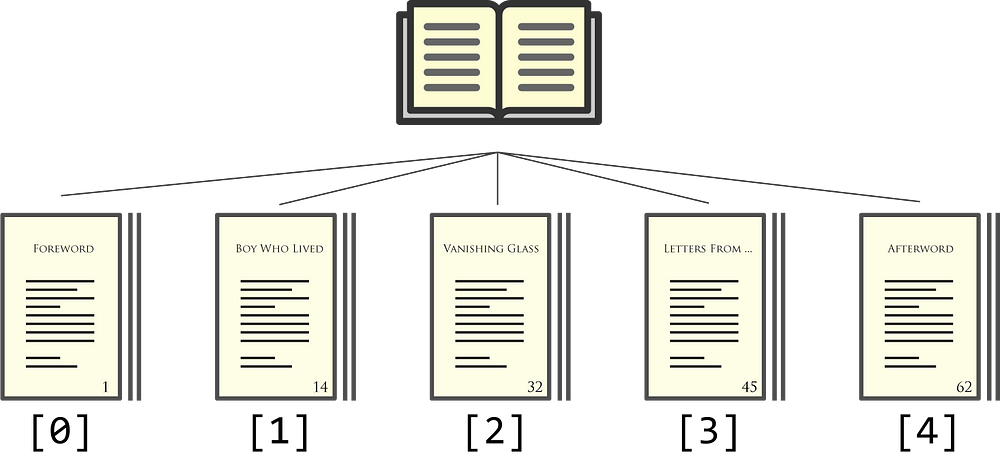
Khi bạn vừa mới bắt đầu JavaScript, sẽ rất khó để tìm ra cách sắp xếp và lưu trữ dữ liệu tốt nhất đối với bạn.
Mặt khác, bạn hẳn cũng đã làm quen với arrays từ việc học vòng lặp “loop”. Tuy nhiên khi bạn cố nhồi nhét đống dữ liệu vào array, thì nó cũng trở nên vô cùng hổ lốn và việc review đống code thì y như nhiệm vụ bất khả thi bởi đọc xong cũng chả hiểu.

Xem thêm: JavaScript Arrays và Objects thật ra không khác gì sách và báo
Khi các hacker ngày càng tinh vi, chúng có thể tấn công và đánh cắp dữ liệu của bạn bất kỳ lúc nào. Chính vì vậy, dù dữ liệu website thông thường hay dữ liệu được bảo mật thì bạn cũng nên backup chúng thường xuyên để tránh những rủi ro đáng tiếc có thể xảy ra. Mặc dù mọi người đều biết vậy nhưng không phải ai cũng backup dữ liệu thường xuyên. Vậy backup dữ liệu là gì và tầm quan trọng của backup dữ liệu.

Bài viết này sẽ liệt kê các mẹo hữu ích, thủ thuật, phím tắt và tài nguyên cho Android Studio để cải thiện hiệu quả và năng suất tổng thể của bạn.
Chắc chắn có rất nhiều cách tối ưu hóa, các phím tắt nhưng tôi muốn bài viết này ngắn gọn nên sẽ giới hạn còn 50. Hi vọng bạn sẽ thích.
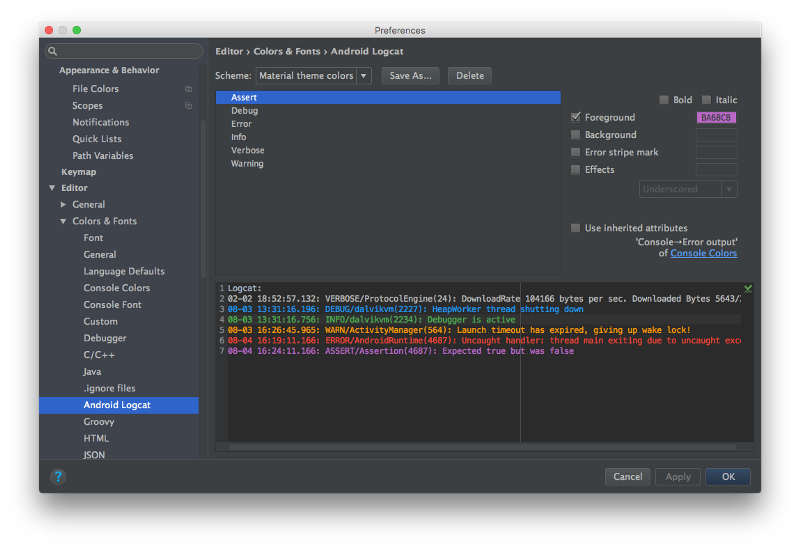
Visual
1.Material Colors theme cho Android Logcat
Xem thêm: 50 mẹo , thủ thuật và tài nguyên bạn “phải” biết nếu là một Android Developer
Xây dựng cơ sở dữ liệu là một trong những bước vô cùng quan trọng khi bạn xây dựng bất cứ một chương trình nào. Đây là điều kiện tiên quyết để quyết định cho sự thuận lợi cũng như chuẩn xác mà chương trình bạn sẽ viết hay sự phát triển, mở rộng của hệ thống sau này.

JavaScript hiện đang là xu hướng trong giới lập trình web hiện giờ. Vì lý do đó, các câu hỏi về JavaScript đã dần xuất hiện trong các cuộc phỏng vấn công việc cho các lập trình viên.

Xem thêm: 3 Câu hỏi JavaScript cần chú ý trong các buổi phỏng
Sau Scandal Cambridge Analytica lợi dụng các API của Facebook, gã khổng lồ truyền mạng xã hội đang thực hiện một số thay đổi nền tảng.
Nếu như bạn chưa biết, công ty chuyên về dữ liệu bầu cử Cambridge Analytica đã sử dụng với một ứng dụng có chứa các API quảng cáo của Facebook để thu thập dữ liệu từ ít nhất 87 triệu người dùng mà không có sự đồng ý của họ.

Mỗi lần đọc source code, chắc hẳn các bạn đều phải đối mặt với những biểu thức logic phức tạp. Nhiều khi nó phức tạp tới mức làm ta tốn cả ngày tìm hiểu để biết xem biểu thức đó kiểm tra điều kiện gì. Ngay cả khi có comment đi kèm thì lúc ta bắt tay vào sửa logic cũng phải vô cùng đau đầu mới đảm bảo được source code sau khi đã sửa đổi đáp ứng được yêu cầu mới, nhưng vẫn đảm bảo chạy đúng với các yêu cầu spec trước đó.

Xem thêm: Nghệ thuật viết code đẹp: Đơn giản, dễ đọc hoá biểu thức
AngularJS, một trong những JavaScript library thông dụng nhất, được sinh ra từ ý tưởng về một framework dành riêng cho việc xây dựng trải nghiệm trên Web
Theo Stephen Fluin, nhà phát triển tại Google, ý tưởng cho Angular JS xuất phát từ các nhà phát triển tại Google, những người đang xây dựng các ứng dụng web nhưng không hài lòng với cách họ có thể viết chúng. “Họ muốn xây dựng các ứng dụng theo bất kỳ cách nào họ muốn”, Fluin cho biết : “Và đó chính là thời điểm họ bắt đầu phát triển ra AngularJS. ”

Lần trước trong bài viết Lập trình viên cũng là con người, tôi đã đề cập rằng mình đã đọc cuốn sách Programmers At Work. Nó là một tuyển tập những bài phỏng vấn rất hay với các lập trình viên nổi tiếng vào khoảng năm 1986. Tất cả các bài phỏng vấn đó đều đáng đọc, nhưng bài phỏng vấn với Bill Gates có một câu trả lời đặc biệt mà nhói đến tận xương tủy là:
Trong bài viết này, tôi sẽ cho bạn thấy quy trình 6 bước để có được một công việc kỹ sư phần mềm không chỉ ở Google mà ở bất kỳ công ty công nghệ hàng đầu nào như: Amazon, Microsoft và Facebook. Ngoài ra, tôi cũng sẽ thảo luận về:

Phần một. Kinh nghiệm

Là người dùng Angular 1.x lâu năm, tôi cảm thấy rất tò mò trước sự phổ biến của React trong cộng đồng JS. Nhưng dù vậy, khi phải đứng trước sự chọn lựa giữa Vue.js và React.js , tôi đã quyết định tiến tới Vue.js vì nhiều lý do.

Introduction
Chắc hẳn rất nhiều người trong chúng ta đã và đang sử dụng React, và tất nhiên là kèm theo hằng tá thư viện đi kèm hỗ trợ nó (lol) Và chắc hẳn bạn đã từng gặp thư viện yêu cầu bạn viết một đoạn code kiểu này để thư viện có thể hoạt động:

Closure Compiler là 1 dự án của Google giúp Javascript tải và chạy nhanh hơn. Không phải là biên dịch từ Javascript sang mã máy, mà Closure biên dịch từ Javascript sang better-Javascript. Tức là tự động viết lại Javascript sao cho tối ưu hóa nhất mà kết quả không thay đổi.

Giới thiệu
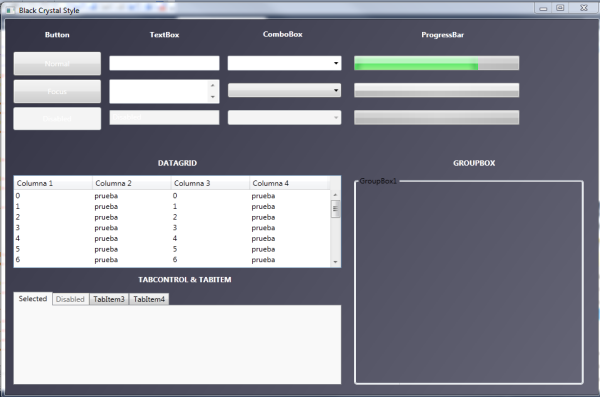
Về mặt lịch sử, từ Visual Basic đến Windows Forms ngày nay, nếu chúng ta muốn tạo ra một giao diện tùy biến cho ứng dụng, chúng ta bị giới hạn khi thay đổi các thuộc tính chuẩn của controls như màu nền, chiều rộng đường viền hoặc kích thước phông chữ. Nếu muốn đi xa hơn, lựa chọn duy nhất là tạo ra một control, kế thừa từ control đã có và override phương thức vẽ để đáp ứng nhu cầu riêng.

Xem thêm: Tùy chỉnh ứng dụng với Style và Control Templates – Phần 1
Với mỗi phiên bản iOS mới, chúng ta lại có thêm hàng loạt những thay đổi, không chỉ cho người dùng, mà còn cho cả những lập trình viên, những người hàng ngày đang xây dựng những ứng dụng, và xa hơn nữa là tương lai của Apple.

Bạn đang tò mò về việc học lập trình?
Bạn đã chọn được một ngôn ngữ lập trình để theo đuổi nhưng rồi bạn lại trì hoãn hoặc bỏ dở?
Bạn sợ lập trình?

Là 1 lập trình viên, có khi nào bạn giật mình nhìn lại quãng đường vừa qua với bao đêm thức trắng cùng những dòng code và tự hỏi “Code tốt liệu có đủ?”, hay “Tôi cần gì hơn để trở thành một lập trình viên xuất sắc?” và gỡ bỏ cái nhãn “code monkey” đang gắn trên trán mình?

1. Select DOM Elements
$(selector) trả về tham chiếu đến phần tử DOM đầu tiên với CSS selector quy định. Function này là alias cho document.querySelector() function.
Ví dụ sau đây trả về một tham chiếu đến phần tử <img> đầu tiên trong document:

Sử dụng data attribute trong HTML
Hôm nay trong lúc làm chức năng mới cho hệ thống Color ME, mình có dùng lại Data attribute trong HTML, tiện thể mình làm bài blog chia sẻ về sử dụng thuộc tính này

Bắt đầu chuyển sang dùng Vim làm editor chính một cách nghiêm túc sau nhiều lần thử, bỏ cuộc và quay trở về Sublime Text.
Còn về nguyên nhân bỏ cuộc là vì không quen với VIM được, do có nhiều thứ quá khác với Sublime Text, chính xác là trên Sublime Text có mà VIM lại không có, nên lần này mình sẽ setup toàn bộ những thứ bên Sublime Text qua VIM hết.

Mã hóa là một phương pháp quan trọng nhằm bảo mật dữ liệu. Nếu các bạn có những dữ liệu nhạy cảm như mật khẩu, tài khoản ngân hàng,.. thì trong cơ sở dữ liệu các bạn lưu xuống phải được mã hóa để bảo đảm an toàn dữ liệu trước nguy cơ hack như hiện nay.

Xem thêm: Mã hóa dữ liệu một chiều md5 và mã hóa đối xứng hai chiều trong Sqlserver
Có một lần “gấu” tôi kể: “Chắc cái H. nó không thèm chơi với em nữa rồi, mấy lần em comment face hay nhắn tin nó toàn bơ”. Tôi hỏi: “Tại sao?”. “Có lần nó gọi điện cho em tâm sự chuyện buồn với người yêu nhưng em trả lời qua loa rồi thôi”.

Xem thêm: Từ chuyện giận dỗi của các bạn gái cho đến vấn đề rất lớn của nghề phần mềm
Memoize là một kĩ thuật cache lại giá trị trả về của các hàm dựa trên tham số truyền vào nó.
Kĩ thuật này có thể áp dụng trên mọi ngôn ngữ lập trình, trong bài viết này mình chỉ lấy JavaScript ra làm ví dụ.
Đặt vấn đề: Bài toán tìm số Fibonacci

background-color
thuộc tính background-color dùng để đặt màu nền cho một thành phần. Nó chấp nhận tất cả giá trị các mã màu hoặc thuộc tính transparent.

- Làm thế nào để trở thành Tester chuyên nghiệp
- Ngôn ngữ lập trình nào tôi nên học đầu tiên?
- Xử lí không đồng bộ trong javascript
- Vue.js tốt, nhưng liệu có tốt hơn Angular hay React hay không?
- Android Architecture Patterns (phần 3): Model-View-ViewModel
- Write no “for” loop
- Những nguyên tắc đảm bảo tính dễ đọc của method (Cyclomatic Complexity) – dành cho người mới lập trình
- Lập trình iOS app với Xamarin và Visual Studio
- Sử dụng MVVM để tableView của bạn trở nên mượt mà hơn
- Tại sao bạn nên học Node.js?
- Để tự tin vững bước trên con đường sự nghiệp, lập trình viên cần trang bị ngay những kỹ năng này
- Từ nay chẳng cần jQuery
Nhiều người quan tâm
- Các nền tảng công nghệ hỗ trợ cho KHỞI NGHIỆP và CHUYỂN ĐỔI SỐ tiết kiệm, hiệu quả,...
- 5 lý do sở hữu một ứng dụng di động là cần thiết đối với doanh nghiệp vừa và nhỏ
- Top danh sách hơn 300 website submit PR cao
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Khắc phục lỗi đăng nhập Windows 10, không thể login vào Windows 10
- Mạng xã hội là gì? Hiểu đầy đủ nhất về mạng xã hội
- 100 Website đặt backlink miễn phí chất lượng
- Danh sách 6.500 website mua bán rao vặt, tốt để quảng cáo, SEO và tạo backlink
- Gần 700 forum, trang rao vặt giúp tăng độ phủ quảng cáo, SEO, Backlink
- Ứng dụng bán hàng trên smartphone, smart TV, mạng xã hội...
- IoT là gì? ứng dụng của IoT trong cuộc sống hiện đại
- Hướng dẫn cài ứng dụng, phần mềm cho Android trực tiếp bằng tập tin APK
Giải pháp cho doanh nghiệp
- Tối ưu giải pháp cho các công ty bảo hiểm
- Thông tin Du Lịch có ngay trong túi mọi người
- Giải pháp xem truyền hình trên smartphone và cơ hội hợp tác
- Hệ thống catalog và brochre thông minh trên smartphone và tablet
- VIP Finance Hệ Sinh Thái phân tích đánh giá cổ phiếu, trái phiếu, thị trường vàng, thị trường forex
- Hệ thống quản lý vận tải ( S-TMS ) thông minh
- Giải pháp cho dịch vụ bác sĩ gia đình
- Hệ thống đánh giá thông minh trên smartphone và tablet
- SSale Hệ thống quản lý phân phối, bán hàng, chăm sóc khách hàng tối ưu
- Bán vé máy bay thông qua smartphone và tablet, smart TV
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?
- VIP ECOM Hệ Sinh Thái Thương Mại Điện Tử, Tài Chính, Tiền Điện Tử, Đa Cấp...
Giải pháp cho khởi nghiệp
- Ứng dụng quản lý garage trên smartphone và tablet
- Phát triển ứng dụng mobile trên sàn bất động sản, mạng xã hội BĐS, tìm BĐS theo mô hình uber
- Chat, nhắn tin, gọi điện, đàm thoại
- Mua bán rau củ quả, nông sản trên smrtphone và tablet
- Giải pháp Blockchain và câu chuyện minh bạch hóa tiền công đức
- Ứng dụng công nghệ vào giáo dục (Edu Tech)
- App chăm sóc thú cưng, dịch vụ thú y
- Hệ thống order chuyên nghiệp cho quán ăn, cafe, nhà hàng,...
- Quản lý cửa hàng, ki ốt trên smartphone và tablet
- Tìm giúp việc, sửa điện nước, dịch vụ tại nhà,...
- Ứng dụng Smartphone cho thể dục & thể thao
- App giúp việc và dịch vụ tại nhà, Tư vấn, xây dựng, chuyển giao, đồng hành cùng quý vị triển khai
App hữu ích
- Quản lý chi tiêu, thu/chi kinh doanh, tài chính cá nhân,... trên smartphone
- Tra cứu thông tin doanh nghiệp tại Việt Nam
- Kiểm tra thực phẩm VietGAP trên smartphone
- app SOS, gọi khẩn đường dây nóng khi gặp nạn, cháy nổ, nguy hiểm tính mạng, cấp cứu, cứu hộ,...tại Việt Nam
- Tra cứu thông tin đăng kiểm cơ giới
Thế hệ số
- Hệ thống lái xe thông minh hoạt động như nào, #oto
- Những sản phẩm công nghệ có trong #smartphone
- Cấu tạo của tai nghe Bluetooth, #smartphone
- DVMS.VN
- Cách hoạt động của sợi quang, #DVMS
- Cách hoạt động của con chip, #DVMS
- 4G to 5G on #smartphone, #DVMS
- How to bypass #smartphone password, #DVMS
- Recover gmail password easily with a few simple steps on smartphone, #DVMS
- Đèn năng lượng mặt trời, cách lắm đặt đúng cách, tiết kiệm, dùng lâu
- Hướng dẫn cài đặt yahoo,outlook,hotmail... không cần cài thêm app, DVMS
- Cách cho hiện thư mục bị virus ẩn đi, #DVMS
- Cách chặn tự động cuộc gọi từ người là , DVMS
- Cách chỉnh sửa video ngắn trên facebook, DVMS
- Cách like fanpage mới, DVMS
CTY DVMS
Mời quý vị tham khảo hồ sơ năng lực của DVMS tại đây >>
Head Office: 95/2/26 Bình Lợi, Phường 13, Q. Bình Thạnh, TP.HCM, Việt Nam.
Tel: 02836028937
Email: sale@dvms.vn
BạnCầnGìCứHỏiDVMS: Chuyển đổi số giao thông, vận tải, giao nhận thông minh ; Giải pháp Blockchain ; Tư vấn, xây dựng, chuyển giao mạng xã hội ; Dịch vụ dữ liệu, Big data ; Uber Giúp việc, uber dịch vụ tại nhà ; Chuyển đổi số cho bệnh viện, y tế ; Chuyển đổi số Bác sĩ gia đình, y tế tại nhà ; Chuyển đổi số cho công ty tín dụng, ngân hàng, Fintech ; Chuyển đổi số cho công ty bảo hiểm ; Chuyển đổi số bán hàng, quản lý hệ thống phân phối ; Chuyển đổi số lĩnh vực du lịch; Chuyển đổi số lĩnh xăng dầu, gas; Giải pháp OTT; Chuyển đổi số nhà thuốc và công ty dược; Chuyển đổi số doanh nghiệp taxi; Chuyển đổi số doanh nghiệp vận tải; Chuyển đổi số dịch vụ tại nhà; Chuyển đổi số nông nghiệp; Giải pháp QRCODE ; Đào tạo chuyển đổi số, xây dựng đội ngũ CNTT cho doanh nghiệp và start-up; Giải pháp chăm sóc sức khỏe tại nhà ; ứng dụng định vị vệ tinh vào cuộc sống;Giải pháp truyền hình; thực tế ảo; mobile game; và giải pháp cho nhiều lĩnh vực khác
Giao thông thông minh
- Tra cứu thông tin tàu thuyền, lịch xuất cảng của từng tàu
- Quản lý giao vận thông minh
- Tính năng cơ bản của một hệ thống giám sát hành trình, hộp đen và ứng dụng điều hành trong vận tải
- Tra cứu thông tin đăng kiểm cơ giới
- Phần mềm CRM (phần mềm quản lý khách hàng) cho lĩnh vực vận tải, hậu cần thường gồm những gì?
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- Mua vé xe, đặt vé xe trên smartphone, smart TV
- Điều hành hãng xe công nghệ, ứng dụng đặt xe trên smartphone tương tự Uber, Grab,...
- SGO Giải pháp thông minh cho các công ty vận chuyển, logistics thuê ngoài
- Hệ thống quản lý vận tải ( S-TMS ) thông minh
- Bán vé máy bay thông qua smartphone và tablet, smart TV
- Quản lý phương tiện cá nhân trên smartphone










