Google là một người khổng lồ trong thế giới công cụ tìm kiếm. Với các thuật toán mạnh mẽ , nền tảng quảng cáo chiếm ưu thế và trải nghiệm người dùng được cá nhân hóa, Google là một lực lượng được tính đến.

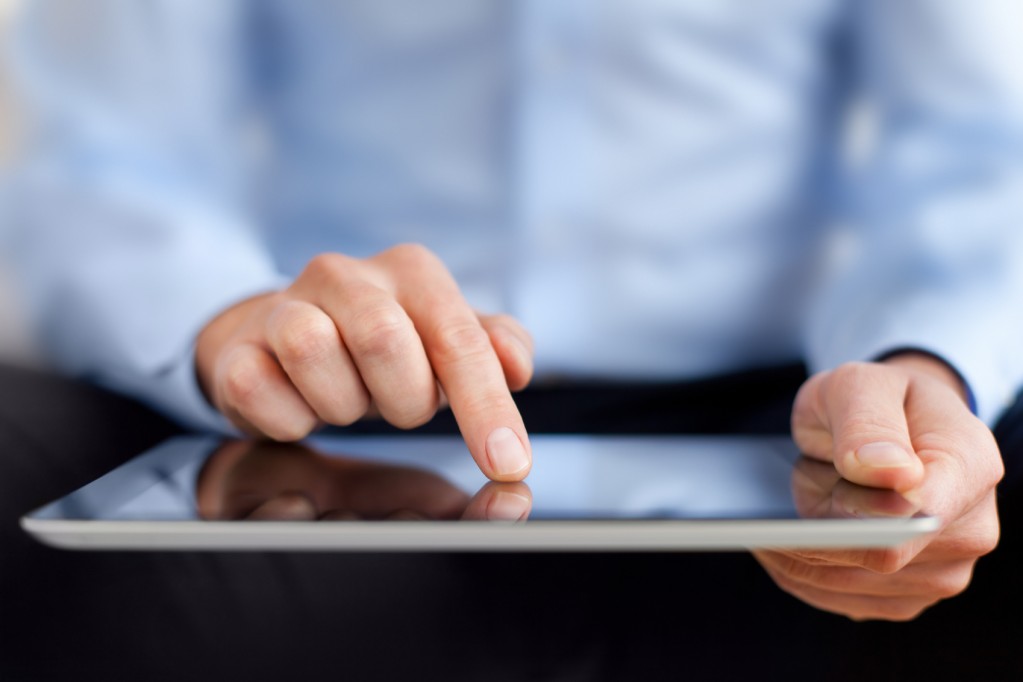
Google là một người khổng lồ trong thế giới công cụ tìm kiếm. Với các thuật toán mạnh mẽ , nền tảng quảng cáo chiếm ưu thế và trải nghiệm người dùng được cá nhân hóa, Google là một lực lượng được tính đến.

Dưới đây là các lỗi phổ biến trong MySQL mà có thể Quý khách có thể sẽ gặp phải trong quá trình sử dụng. Bài viết sau đây có thể giúp ích cho Quý khách trong việc fix các lỗi liên quan đến MySQL.

Có quá nhiều hình ảnh và video trên iPhone, luôn báo hết dung lượng lưu trữ? Bài hôm nay, sẽ giúp bạn xóa bớt các hình ảnh và video không cần thiết, bao gồm xóa nhiều ảnh cùng lúc.
Nhạc chuông (ringtone) trên iPhone giúp bạn nhận biết khi có cuộc gọi hoặc tin nhắn đến. Nghe hoài một loại nhạc chuông mặc định cũng ngán, giờ muốn thay đổi nhạc chuông khác thì phải làm sao? Trên iPhone cho phép bạn thay đổi nhạc chuông từ kho nhạc chuông được cung cấp sẵn, bạn vào chức năng thay đổi nhạc chuông và tiến hành thay đổi chúng.

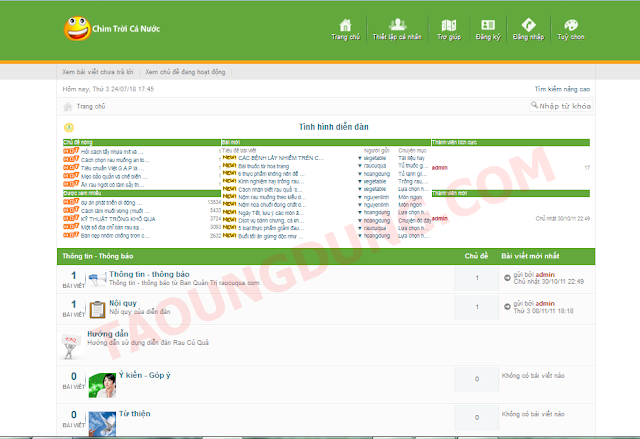
Mã nguồn website và forum từ thiện Thắp Sáng Ước Mơ ( thapsanguocmo.net ). Đây là dự án do nhóm thiết kế website Tầm Nhìn Mở khi đó và một số bạn du học sinh cùng nhau xây dựng lên dự án mang tên: Thắp Sáng Ước Mơ vào năm 2009, hiện tại dự án đã không còn hoạt động. Vì vậy xin tặng lại các nhóm thiện nguyện khác, kèm theo toàn bộ dữ liệu bài viết và dữ liệu forum đến thời điểm dự án ngưng hoạt động. Vì vậy quý vị có thể triển khai ngay cho dự án thiện nguyện của qu1y vị mà không cần chỉnh sửa thêm...
Giao diện website

Xem thêm: Tặng Mã nguồn website và forum từ thiện Thắp Sáng Ước Mơ kèm theo dữ liệu thực
Nghiên cứu chưa xong đã phải viết báo cáo rồi, ? , thú thực là muốn viết ngon thì phải 2 tháng nữa cơ sinh con non thế này con nên nó yếu lắm, bạn đang đọc thì ráng chịu nhá, lỗi ko phải của tớ đâu :v.

Machine learning và Artificial Intelligence là những công nghệ phát triển nhanh chóng nhất trong vài thập kỷ qua. Hầu hết mọi người ngày nay đều quen thuộc với điện thoại thông minh, video trực tuyến và hệ thống định vị đề xuất tuyến đường tốt nhất để tránh kẹt xe. Tất cả chúng đều là những sản phẩm có sử dụng artificial intelligence và machine learning.

Sau khi app đã được tải thành công lên App Store, bước tiếp theo là duy trì và hỗ trợ app đó. Những apps nổi tiếng nhất trên stores thường cập nhật thường xuyên vào hằng tuần trong khi vòng đời của các app khác thường là 1 hoặc 2 lần trong 1 tháng.

Bạn đang tìm cách lưu các hình ảnh từ facebook và Messages về iPhone không chỉ 1 tấm mà tất cả hình ảnh của người gửi, người nhận về iPhone. Đây là bài viết dành cho Bạn.

Xem thêm: Cách lưu hình ảnh từ Facebook và Messages về iPhone
Mạng xã hội đang là một lĩnh vực đầu tư tiềm năng cho hiện tại và trong thời gian tới cho các Startup.
Ví dụ như Facebook, số liệu quý 2/2018 mà Facebook đạt được: doanh thu từ quảng cáo đã tăng 42%, số lượng người dùng hoạt động hằng ngày và hằng tháng tăng 11% so với cùng kỳ năm ngoái. (Mạng xã hội này giờ đây có tới 1,47 tỷ người dùng hẳng ngày và 2,23 tỷ người dùng hằng tháng). Ngoài ra còn rất nhiều mô hình mạng xã hội thành công khác như Twitter, Google Plus, Weibo,...

Xem thêm: Quy trình cấp phép mạng xã hội, điều kiện thiết lập mạng xã hội đầy đủ nhất
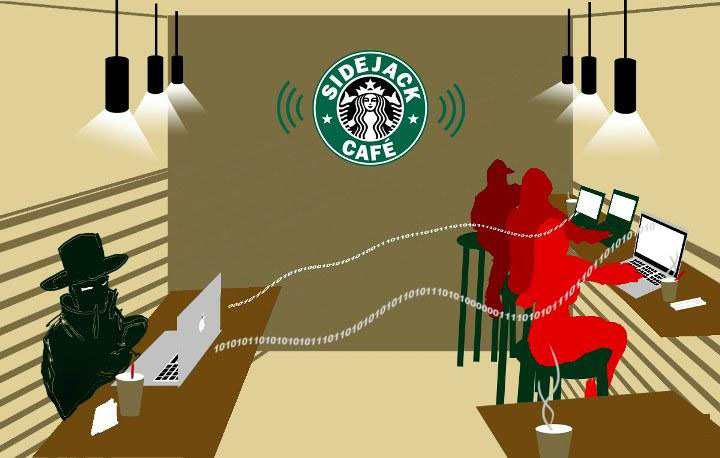
Làm thế nào để chuỗi cung ứng không bị hack?
Bạn có biết chính xác kinh doanh của bạn đang cần tiền vào những khoản gì? theo một khảo sát của AmeriQuest Business Services thì số lượng lớn các công ty không thể trả lời được câu hỏi này.

Bài viết này sẽ hướng dẫn bạn tạo 1 ứng dụng Rails API backend và VueJs frontend. Nếu bạn chưa tìm hiểu về API bạn có thể đọc thêm tại đây

Xem thêm: Tạo một ứng dụng với Rails API backend và VueJs frontend
Câu chuyện Uber
Những ngày này, câu chuyện taxi Uber lại làm "nóng" các diễn đàn. Trong văn bản trả lời Uber về Đề án thí điểm ứng dụng khoa học công nghệ hỗ trợ quản lý và kết nối hoạt động vận tải hành khách theo hợp đồng mới đây, Bộ Giao thông Vận tải chính thức yêu cầu Uber Việt Nam không phối hợp với các chủ phương tiện, đơn vị vận tải để thực hiện kinh doanh vận tải trái với quy định hiện hành, cho tới khi hoàn thiện các thủ tục hoạt động.

Nói đến cách tiếp cận chính để phát triển ứng dụng điện thoại,, chúng ta không thể không nhắc tới Xamarin. Đây là một công cụ tương đối mới, dựa trên Microsoft stack và đã có một cộng đồng hơn 1.4 triệu các developer.

Mã nguồn này dùng PES Pro v2.0 đã chỉnh sửa giao diện lại. Đây là một công cụ rất tốt cho SEO website, SEO mobile app,...

Xem thêm: Mã nguồn trang share like, chia sẻ surf, trao đổi link...
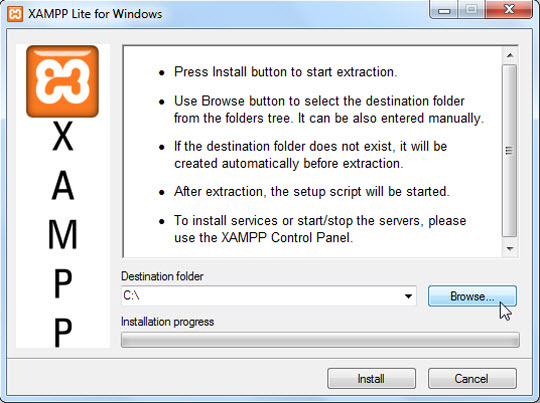
Bài viết sau sẽ hướng dẫn các bạn cách biến thiết bị lưu trữ di động (ở đây là ổ USB) thành hệ thống Web Server Portable.
Ở đây, chúng ta sử dụng XAMPP Lite, phiên bản mới nhất hiện nay là 1.7.3, bao gồm các tính năng hỗ trợ Apache, MySQL, và PHP, tương thích tốt với rất nhiều dạng website và webapps. Các bạn có thể lựa chọn phiên bản đầy đủ với nhiều tính năng như FileZilla FTP server và OpenSSL.

Xem thêm: Biến thiết bị di động thành hệ thống Web Server Portable
AI framework open source của Facebook, PyTorch, đã gần như sẵn sàng được tung ra ngoài thị trường. Công ty đã thông báo về tính năng mới trong PyTorch 1.0, hiện có sẵn dưới dạng bản xem trước dành cho các developer.

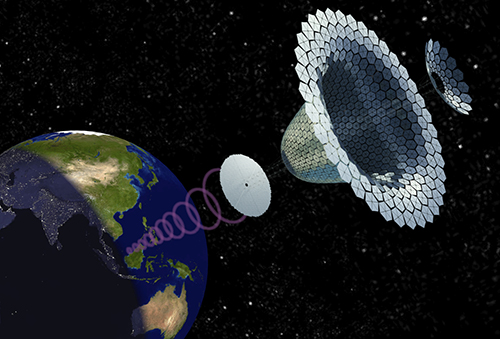
Truyền năng lượng không dây, ứng dụng cho vệ tinh thu nhận năng lượng mặt trời truyền về Trái Đất
Hoạt đồng nghiên cứu khoa học: Ths Đoàn Hữu Chức, Khoa điện điện tử, Đại học dân lập Hải Phòng

Bạn đang sở hữu ứng dụng Android hay iOS, bạn đã được học sơ qua, nếu bạn không biết về lập trình ứng dụng, không tự làm ra ứng dụng sẽ không mang lại hiệu quả cao. Nếu bạn không có khả năng kiếm ra được một khoản tiền như những cao thủ khác bạn hãy biết cách để kiếm được một khoản thu nhập với mục tiêu mình đặt ra.

Xem thêm: Hướng dẫn cách kiếm tiền với ứng dụng Android và iOS hiệu quả
Như mọi ma mới khác, tôi mới đầu toàn lên StackOverflow tìm lệnh Git, sau đó copy-paste câu trả lời, mà chả hiểu chúng làm cái quái gì.
Lúc đó tôi cứ hay tự tự nghĩ, “Nếu có ai liệt kê và giải thích ra mấy lệnh Git thông dụng thì hay quá nhỉ?”

Những website từ lâu đã trở thành một phần công việc của tôi, từ lúc chính thức đi làm tôi không nhớ mình đã thiết kế bao nhiếu Website rất nhiều trang web, bao gồm ứng dụng và game, và chúa ơi, tôi còn tạo ra những công cụ phát triển web nữa chứ.

Khi mới bắt đầu tham gia vào thế giới lập trình, mọi thứ có vẻ khó khăn và không rõ. Rời khỏi đại học và mạo hiểm vào thế giới thực là một bước tiến lớn, và bạn sẽ vấp ngã nhiều lần trên con đường trước khi có được tự tin của mình.

Xem thêm: Những sai lầm junior developer thường mắc phải và cách phòng tránh
Một ngôn ngữ mới lại được ra lò trong năm 2018 và có vẻ như nó đang được rất nhiều cộng đồng quan tâm đến. Đó chính là NIM. Ở bài viết này mình xin giới thiệu sơ qua về 1 vài thông tin của ngôn ngữ thú vị này.

Xem thêm: Ngôn ngữ lập trình NIM, Một sự lựa chọn mới cho dân lập trình

Cải tiến qui trình phần mềm
Hỏi: Thầy có thể cho lời khuyên về làm sao để thành công trong cải tiến qui trình phần mềm?
Đáp: Bước đầu tiên trong cải tiến qui trình hiệu quả là thay đổi hành vi của người quản lí và người phát triển. Là người kĩ sư phần mềm, bạn có thể hỗ trợ cho thay đổi nhưng thay đổi thực sự chỉ xảy ra khi người quản lí chấp nhận thái độ mới đối với cải tiến.

Trình duyệt mặc định trên Android có tên "Internet" là một trình duyệt vô cùng đơn giản được kèm theo Android OS. Trong khi đó, có những trình duyệt từ nhà cung cấp thứ ba sở hữu giao diện mạnh mẽ hơn, cấu hình tuyệt vời hơn và được cập nhật thường xuyên hơn.

Có một sự thật tôi muốn thú nhận. Tôi cảm thấy mình như một kẻ lừa đảo.
Hàng ngày, tôi nhận được email từ bạn của mình, bạn của bạn mình hoặc một công ty nào đó muốn biết quan điểm của tôi về AI. Những người này bao gồm cả những doanh nhân đã bán được startup của mình, những người tốt nghiệp Stanford MBA đã từ chối các đề nghị trị giá nửa triệu $, các quỹ đầu tư, thậm chí cả những người trong ngành ngân hàng.

Xem thêm: Lời thú tội của một người được gọi là chuyên gia về AI
Bạn đang sở hữu một chú dâu đen ( Blackberry hay Blackberry 10 ), tuy nhiên việc truy cập rất khó truy cập facebook hoặc truy cập website khá chậm. Nếu việc này xẩy ra trên laptop hay máy tính của bạn thì chắc bạn sẽ nghĩ tới việc đổi DNS mạng, tuy nhiên để làm việc này trên BB thì sao? Để làm được điều này thì bạn có thể tham khảo nội dung hướng dẫn sau của DVMS.
Đối với BB 10:
Bước 1: Bạn vào Settings của máy => chọn vào mục Wi-Fi.

Gửi Lifehacker,
Sau khi tham khảo nhiều thông tin về học lập trình, tôi đã quyết định thử học về nó. Vấn đề là, tôi không biết phải bắt đầu từ đâu. Ngôn ngữ lập trình tốt nhất cho người mới bắt đầu như tôi là gì?

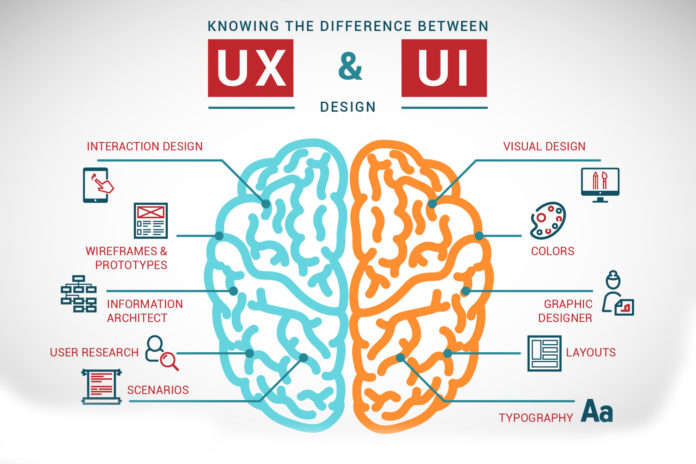
Trong vài năm qua, UX được mọi người biết đến nhiều hơn và vai trò của UX Designer ngày càng trở nên quan trọng hơn trong đội ngũ phát triển sản phẩm của các công ty. Dưới đây, chúng tôi sẽ liệt kê ra 11 cuốn sách thiết kế UX miễn phí tốt nhất đáng để bạn dành thời gian đọc.

Dạo gần đây thấy dư luận lăng tăng về vụ phân chia title như thế nào cho đúng.
Nhiều ý kiến cho rằng dev Việt Nam dùng title vô tội vạ, rằng 1 senior dev mà ko biết cách hiển thị file dump database của vietnam delayline trên iOS là ko senior, lý luận như thế cá nhân mềnh thấy không mang tính xây dựng lắm.

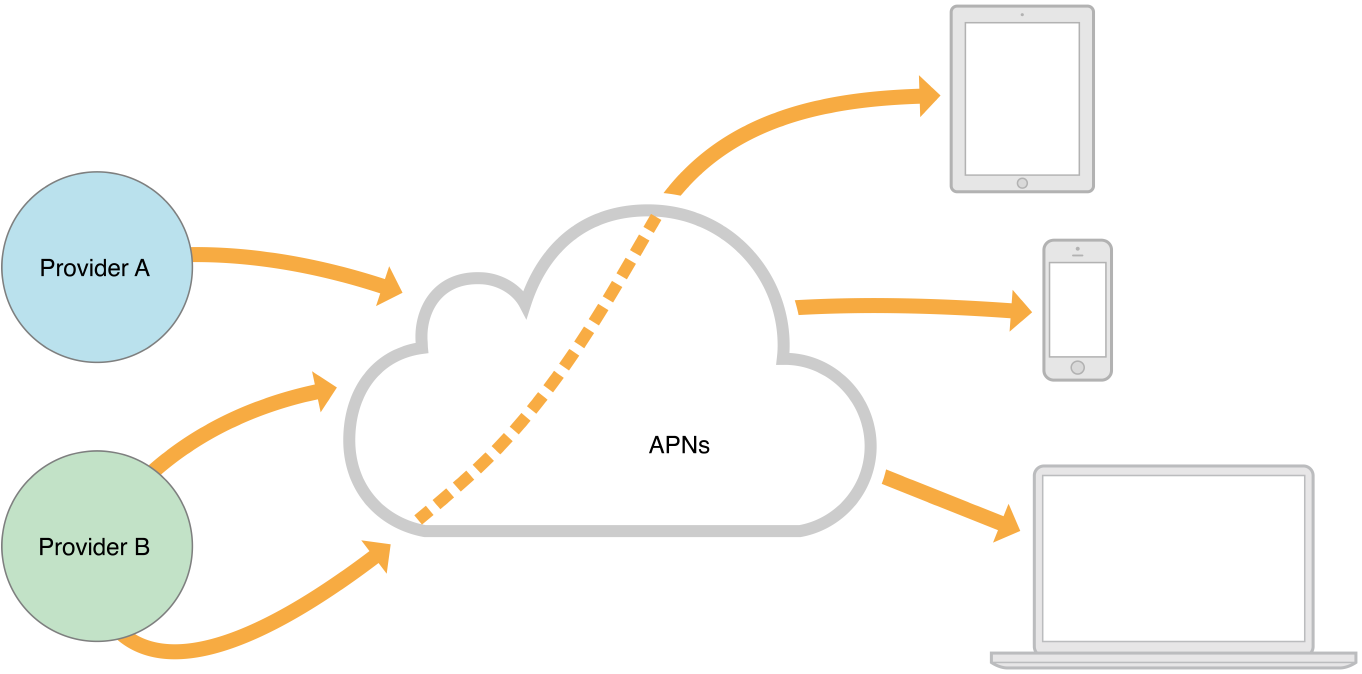
Khi bạn cần xây dựng các ứng dụng di động (Mobile application ) thì các đơn vị tư vấn phát triển thường nói đến thuật ngữ Push Notification hay thông báo chủ động của ứng dụng. Bài viết này sẽ giúp bạn hiểu Notification là gì, tại sao lên sử dụng nó cho các ứng dụng di động.

Online là xu hướng mua hàng khó tránh khỏi của người tiêu dùng bởi theo khảo sát của PwC, mỗi tháng cứ 2 người sẽ có 1 người mua hàng qua điện thoại thông minh. Do đó, dù muốn hay không, doanh nghiệp Việt cũng không thể không tiếp cận tới món "vũ khí" online.

Xem thêm: "Kết đôi" online & offline - Xu hướng mới của các nhà bán lẻ
Kiếm tiền trên điện thoại dễ dàng với các ứng dụng Android/IOS. Cực phù hợp cho các bạn mới tìm hiểu về kiếm tiền Online hoặc các bạn dưới 18 tuổi, chưa có điều kiện mở các thẻ thanh toán quốc tế, thẻ VISA để làm MMO 1 cách đàng hoàng có thể áp dụng theo để kiếm tiền, có thể là:

Xem thêm: Cách kiếm tiền trên điện thoại qua MOBILE APP ( Ứng dụng di động )
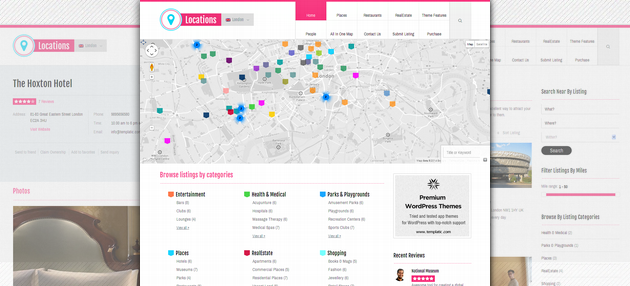
Bốt tư vấn sức khỏe HealthSpot Theo PricewaterhouseCoopers, với cùng lượng bác sỹ và trang thiết bị hiện nay, đến năm 2017 châu Âu có thể tiết kiệm tới 135 tỷ đô la Mỹ và chữa trị được thêm cho 24 triệu bệnh nhân nữa nếu áp dụng các công nghệ chăm sóc sức khỏe từ xa và di động.

Xem thêm: Cách mạng ngành y tế bằng công nghệ từ xa và di động
Hướng dẫn đóng gói module Magento, Create Extension Package Magento

Xem thêm: Hướng dẫn đóng gói module Magento, Create Extension Package Magento
Mã hóa là một phương pháp quan trọng nhằm bảo mật dữ liệu. Nếu các bạn có những dữ liệu nhạy cảm như mật khẩu, tài khoản ngân hàng,.. thì trong cơ sở dữ liệu các bạn lưu xuống phải được mã hóa để bảo đảm an toàn dữ liệu trước nguy cơ hack như hiện nay.

Xem thêm: Mã hóa dữ liệu một chiều md5 và mã hóa đối xứng hai chiều trong Sqlserver
Kì này, các bạn sẽ được tìm hiểu thực hư về lỗ hổng bảo mật SQL Injection “thần thánh”, một trong những lỗ hổng bảo mật phổ biến và nguy hiểm nhất mọi thời đại.

Xem thêm: Series Bảo Mật Nhập Môn – SQL Injection – Lỗ hổng bảo mật thần thánh
Máy tính để bàn ( pc ), Laptop không tắt được, tắt máy thành reset... là một lỗi thường xuyên xảy ra, khiến người dùng cảm thấy rất bất tiện. Vậy nguyên nhân gây lỗi không tắt được máy tính là gì và cách khắc phục có nhanh không? Chúng ta hãy cùng nhau đi tìm câu trả lời cho thắc mắc đó trong bài thủ thuật bên dưới này nhé!

Tạo, Quản lý Pear Cronjob Magento 1.7

Trước khi đến với bài viết mời bà con cô bác thưởng thức tuyệt phẩm Ngày không em
Như mọi người đã biết, jQuery là một thư viện javascript rất phổ biến, nó phổ biến đến mức một số bạn bè mình quen viết jQuery mà không biết gì về javascript.

Tặng lại bộ mã nguồn và dữ liệu thật của forum nông nghiệp, nông sản hữu cơ.
Forum này này thiết kế màu sắc theo phong cách kinh doanh và chia sẻ về lĩnh vực nông nghiệp, nông sản. Ngoài ra, forum đã tích hợp giao diện cho mobile, có cả giao diện cho các dòng điện thoại cũ và smartphone.

Xem thêm: Tặng mã nguồn và dữ liệu thật của forum nông nghiệp, nông sản hữu cơ
Việc có VPN hoặc mạng riêng ảo là cần thiết công cụ dành cho những người sử dụng thiết bị di động như người dùng điện thoại thông minh để ẩn vị trí và các hoạt động trên internet của họ. Chà, có rất nhiều lý do để tư nhân hóa hoạt động của bạn qua internet. Ngoài ra với các bạn kiếm tiền trên mạng như youtube, tiktox,facebook... thì dùng VPN sẽ chạy được nhiều thiết bị cùng một lúc mà không bị chặn.

Tại sự kiện đình đám WWDC, Apple cho biết họ đã trả cho các developer với khoảng tiền cực khủng, lên tới 70 tỉ đô (tiền chi cho nằm ngoái chiếm khoảng 30%). Đó là mức tăng rất lớn khiến chúng tôi vô cùng ngạc nhiên bởi người dùng đâu có chi nhiều cho ứng dụng đến vậy. Bản thân tò mò muốn biết được thu nhập khủng đó đến từ đâu, tôi đã vào App Store để kiểm tra các top ứng dụng.

Xem thêm: Bí quyết kiếm $80,000 hàng tháng từ ứng dụng trên Apple Store
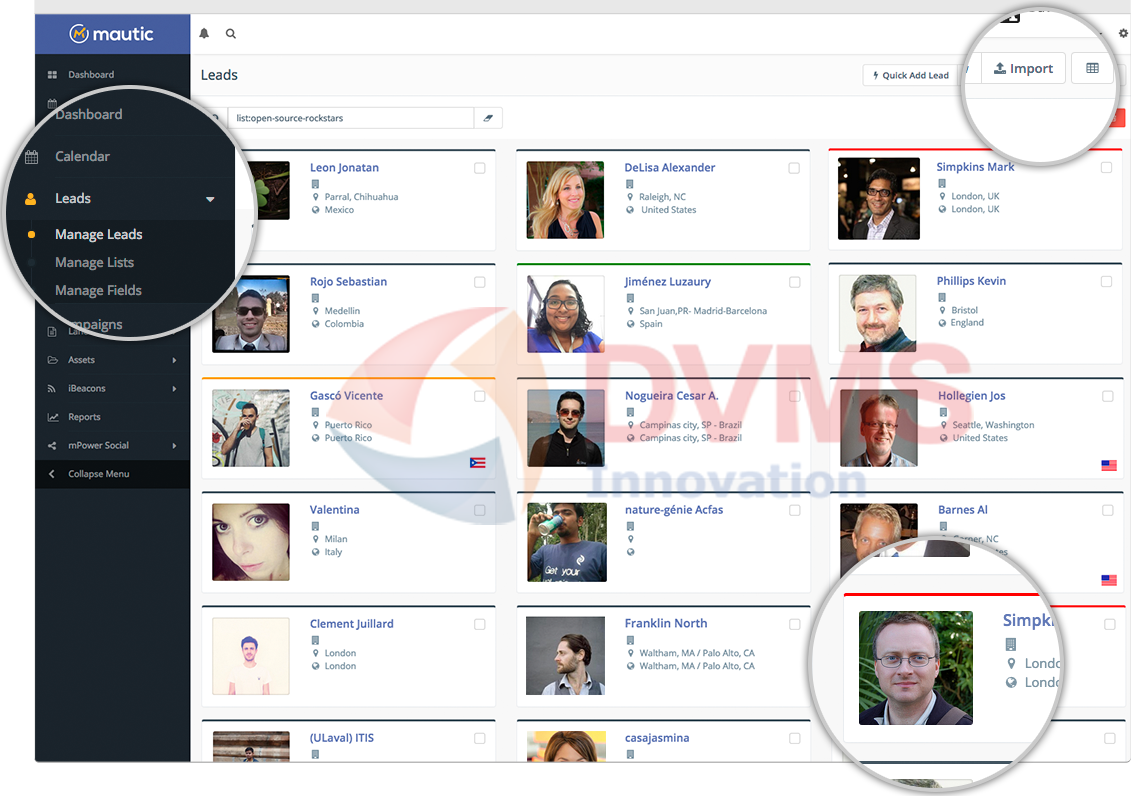
Chào các anh chị và các bạn trong Cộng Đồng Khởi Nghiệp Việt Nam. Hôm này mình xin chia sẽ với mọi người 1 phần mềm email marketing mà mình đã sử dụng trong thời gian qua và thấy rất hay và phù hợp cho anh em nào đang khởi nghiệp bởi vì nó có chi phí thấp nhưng đầy đủ tính năng và chuyên nghiệp. Vì đây là lần đầu mình chia sẻ nên có gì thì mọi người đóng góp ý kiến để hoàn thiện hơn cho những lần sau.

Hướng dẫn toàn diện quản trị website làm bằng wordpress

Khi lập trình ứng dụng iOS, các lập trình viên thường nghĩ tới những ngôn ngữ và IDE do Apple cung cấp như Objective- C, Swift và Xcode. Tuy nhiên, đây không phải là những lựa chọn duy nhất – bạn vẫn có thể tạo được apps iOS sử dụng rất nhiều ngôn ngữ và frameworks khác.

Trong bài viết này, chúng ta sẽ cùng tìm hiểu các cách tốt nhất để viết các REST API Node.js, bao gồm các chủ đề như đặt tên các route, xác thực, test black-box và sử dụng cache header đúng cách các tài nguyên.

Thiết bị Android giờ đây có nhiều lõi, nên viết app mượt mà trở nên quá dễ dàng đúng không? Sai rồi. Vì mọi thứ trên Android có thể được thực hiện theo nhiều cách khác nhau, việc chọn ra một cách tốt nhất không hề dễ dàng. Nếu muốn chọn được cách hiệu quả nhất, bạn cần hiểu được những gì đang thực sự diễn sâu bên trong.

Thi trắc nghiệm đã và đang trở thành xu hướng bởi tính khách quan (Không phụ thuộc người chấm) của nó. Tuy nhiên, việc chấm một số lượng lớn bài thi trắc nghiệm đôi khi lại là một công việc không hề "hứng thú " chút nào bởi đơn giản không phải ở đâu chúng ta cũng có được những máy chấm trắc nghiệm tự động để khiến cho công việc này trở nên nhanh chóng.Thông thường, một phiếu điền trắc nghiệm sẽ có dạng như sau:

Xem thêm: Xây dựng hệ thống tự động chấm bài thi trắc nghiệm với OpenCV và Deep Learning
Trước khi bắt đầu bài viết này cho mình xin phép tâm sự đôi lời. Hiện tại thì mình cũng đang là một developer. Mình gặp rất nhiều bạn newBie, mới vào nghề, chưa có kinh nghiệm làm việc nhiều nên hầu hết các bạn này rất lúng túng khi làm việc với Git (Git cơ bản thôi nhé), hoặc thậm chí có bạn còn chưa biết Git là gì, chưa biết làm việc với nó như thế nào.
 hand write open notebook mockup
hand write open notebook mockup
CSS thực sự vi diệu hơn bản tưởng rất nhiều, với CSS có thể làm hình động, phối cảnh và vẽ vectơ. Nếu bạn định xây dựng trang web, bạn cũng có thể sử dụng CSS để làm cho trang web trở nên đẹp đẽ và tương tác cao hơn. Danh sách này bao gồm các bài hướng dẫn học CSS hàng đầu hiện nay và hoàn toàn miễn phí:

Xem thêm: 5 khóa học CSS miễn phí tốt nhất dành cho Web Designer và Developer
Quân đội Mỹ đã thông báo rằng họ rất hứng thú trong việc ứng dụng smartphone cho các binh lính, nhằm phát huy tính hiệu quả của loại thiết bị này trong việc cải thiện vấn đề liên lạc trên chiến trường.
Mỗi khi binh lính có bất cứ vấn đề gì cần phải lập biên bản báo cáo, họ có thể gõ văn bản trên các thiết bị này. Những người lính trẻ này đã được lớn lên trong một môi trường công nghệ, họ rất thân thuộc và hoàn toàn hài lòng với chúng.

Mời quý vị tham khảo hồ sơ năng lực của DVMS tại đây >>
Head Office: 95/2/26 Bình Lợi, Phường 13, Q. Bình Thạnh, TP.HCM, Việt Nam.
Tel: 02836028937
Email: sale@dvms.vn
BạnCầnGìCứHỏiDVMS: Chuyển đổi số giao thông, vận tải, giao nhận thông minh ; Giải pháp Blockchain ; Tư vấn, xây dựng, chuyển giao mạng xã hội ; Dịch vụ dữ liệu, Big data ; Uber Giúp việc, uber dịch vụ tại nhà ; Chuyển đổi số cho bệnh viện, y tế ; Chuyển đổi số Bác sĩ gia đình, y tế tại nhà ; Chuyển đổi số cho công ty tín dụng, ngân hàng, Fintech ; Chuyển đổi số cho công ty bảo hiểm ; Chuyển đổi số bán hàng, quản lý hệ thống phân phối ; Chuyển đổi số lĩnh vực du lịch; Chuyển đổi số lĩnh xăng dầu, gas; Giải pháp OTT; Chuyển đổi số nhà thuốc và công ty dược; Chuyển đổi số doanh nghiệp taxi; Chuyển đổi số doanh nghiệp vận tải; Chuyển đổi số dịch vụ tại nhà; Chuyển đổi số nông nghiệp; Giải pháp QRCODE ; Đào tạo chuyển đổi số, xây dựng đội ngũ CNTT cho doanh nghiệp và start-up; Giải pháp chăm sóc sức khỏe tại nhà ; ứng dụng định vị vệ tinh vào cuộc sống;Giải pháp truyền hình; thực tế ảo; mobile game; và giải pháp cho nhiều lĩnh vực khác