Tư Vấn Big Data
50 mẹo , thủ thuật và tài nguyên bạn “phải” biết nếu là một Android Developer
Bài viết này sẽ liệt kê các mẹo hữu ích, thủ thuật, phím tắt và tài nguyên cho Android Studio để cải thiện hiệu quả và năng suất tổng thể của bạn.
Chắc chắn có rất nhiều cách tối ưu hóa, các phím tắt nhưng tôi muốn bài viết này ngắn gọn nên sẽ giới hạn còn 50. Hi vọng bạn sẽ thích.
Visual
1.Material Colors theme cho Android Logcat
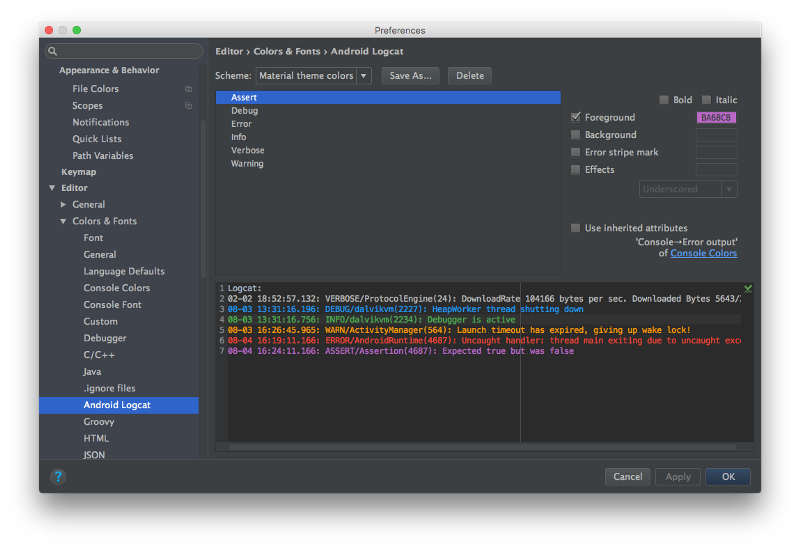
Để thay đổi Android Studio Logcat, bạn cần phải vào: Preferences (Cài đặt trên máy Windows / Linux) → Editor → Colors & Fonts → Android Logcat và thay đổi foreground cho mọi loại Logcat.
Màu sắc Material của tôi:
Assert # BA68C8
Debug # 2196F3
Error # F44336
Infor # 4CAF50
Verbose #BBBBBB
Warning # FF9800
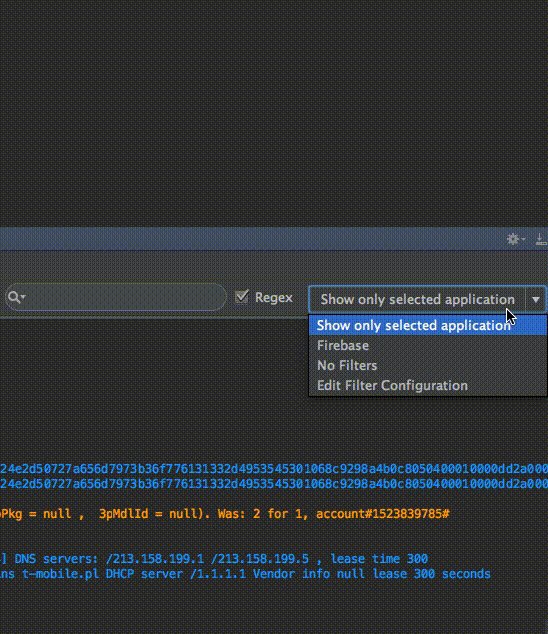
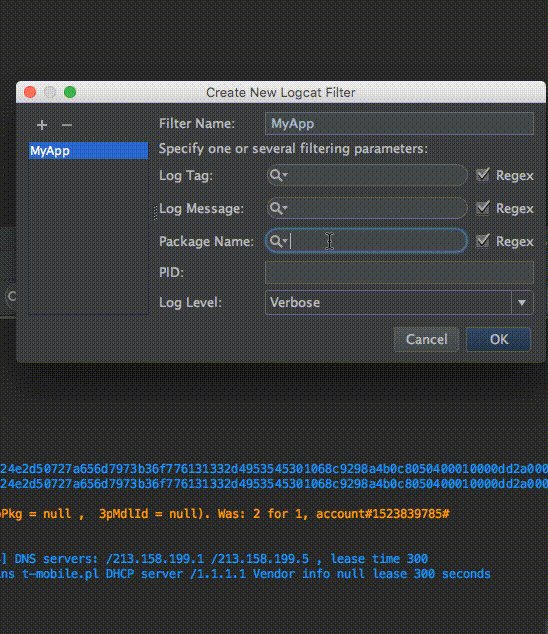
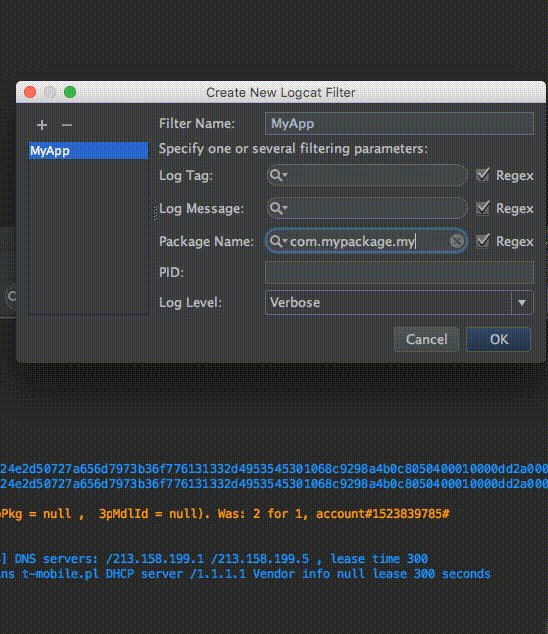
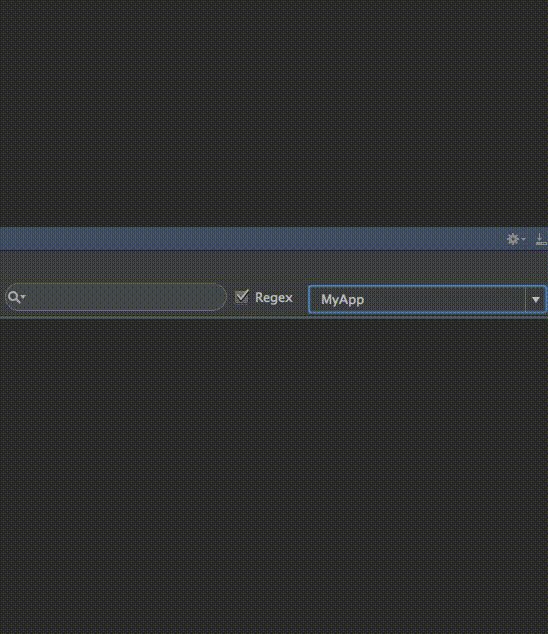
2.Ngăn Android Studio Logcat xóa log của ứng dụng hiện tại khi nó bị treo.
Để làm được điều đó, chọn Android Monitor và chọn Edit filter configuration ở dropdown bên phải.

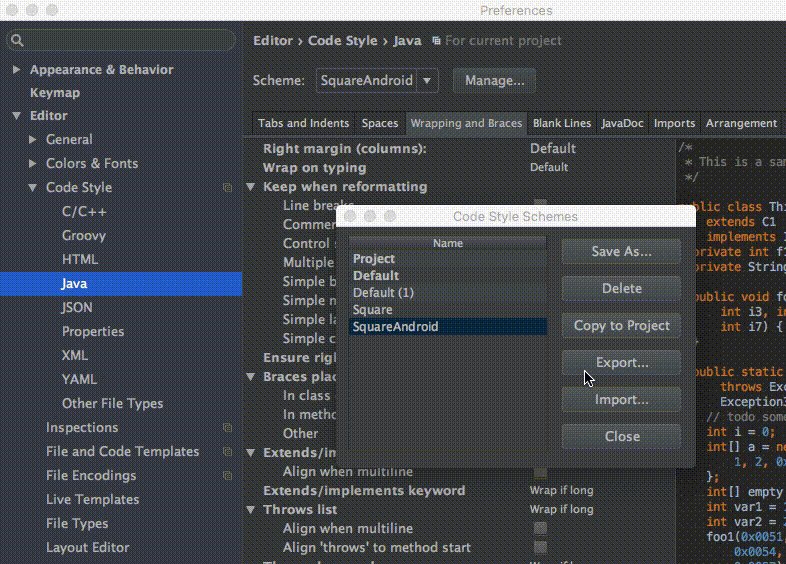
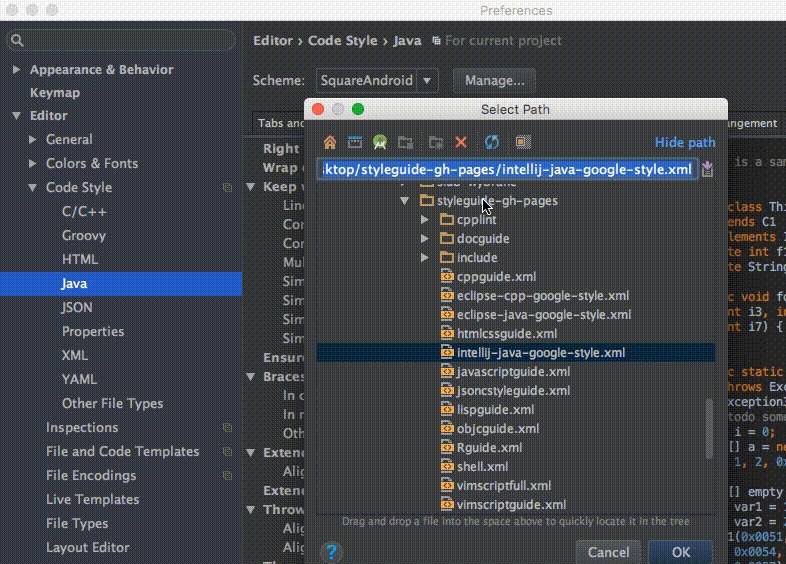
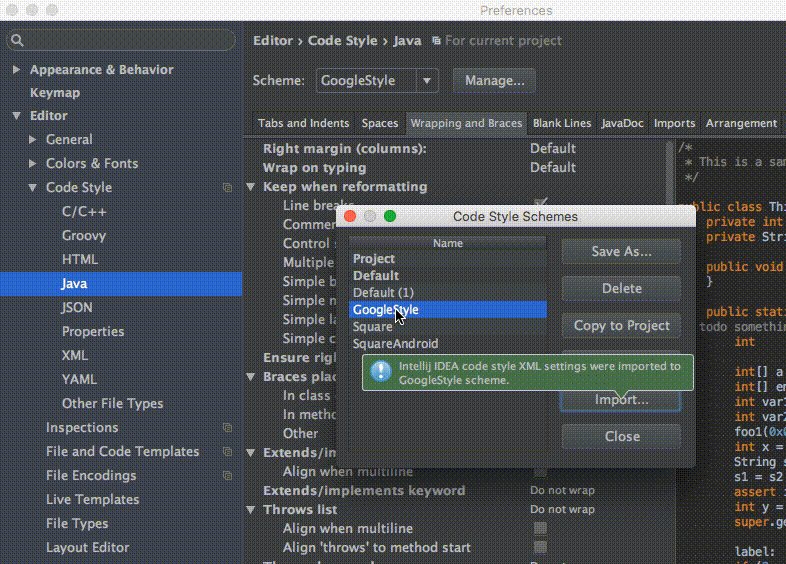
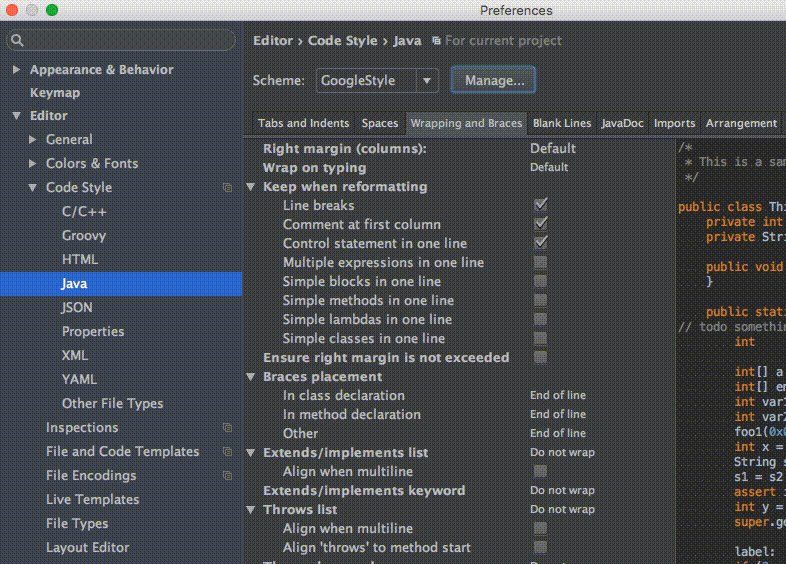
3.Áp dụng phong cách code phù hợp cho IDE của bạn (IntelliJ / Android Studio).
Làm theo các bước Preferences → Code Style → Java và trong một Scheme dropdown bạn có thể chọn một phong cách code (hoặc tạo mới).
2 phong cách đặc biệt cần chú ý tới:
Square Java Code Styles với Android
Bạn có thể sử dụng theme theo ví dụ trên gif dưới đây:

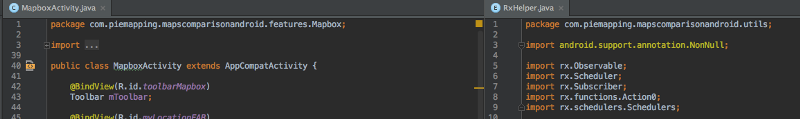
4.Sử dụng đa màn hình để tăng hiệu quả.

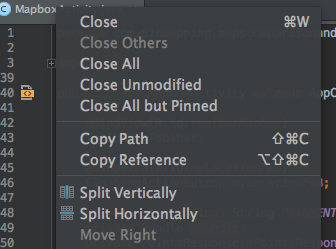
Để bật tính năng này, chuột phải vào tab của màn hình chính và chọn Split Vertically / Horizontally feature.

Nhưng để hiệu quả nhất có thể, chúng ta cần thiết lập một phím tắt của bàn phím tùy chỉnh. Để làm điều đó vào Preferences → Keymap và tìm Split Vertically. Sau đó mở context menu và nhấp vào Add Keyboard Shortcut. Trong trường hợp của tôi, đối với chế độ xem nhiều màn hình theo chiều dọc, tôi thêm control + alt + v.
Nó được thực hiện theo gif dưới đây. Bạn có thể xác định phím tắt cho chế độ xem phân chia theo chiều ngang và chiều dọc.

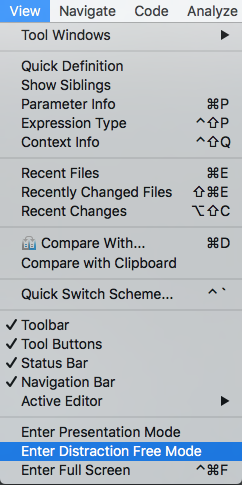
5. Chế độ Distraction Free .
Bạn có thể kích hoạt bằng cách: View → Enter Distraction Free Mode

Trong chế độ distraction-free, editor chiếm toàn bộ khung IntelliJ IDEA, mà không có bất kỳ tab editor và nút công cụ cửa sổ. Code được căn ở giữa. [IntelliJ Idea Viewing Modes]
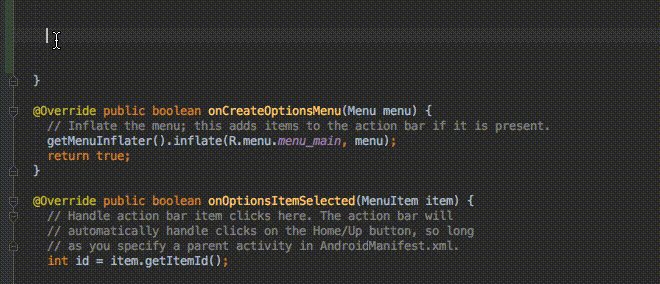
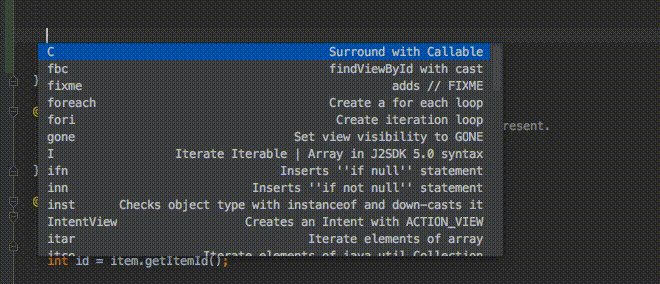
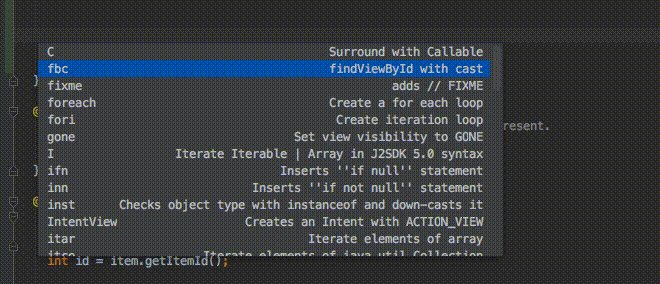
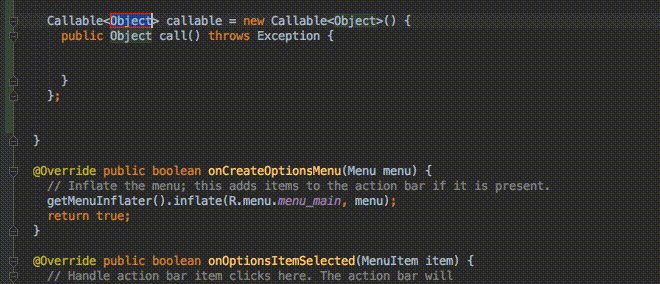
6. Sử dụng Live Templates.
Bạn có thể sử dụng phím tắt : cmd + j (Windows / Linux: ctrl + j)

Có thể sử dụng được rất nhiều templates đã được định nghĩa sẵn như Toast và If
![]()

Bạn có thể sử dụng template riêng tự tạo. Đây là một bài viết tham khảo rất tốt của Reto Meier. Hoặc bạn cũng có thể đọc thêm ở IntelliJ IDEA documentation.
Phím tắt và commands hữu ích
1. Command tốt nhất và hữu ích nhất là Search for command: : cmd + shift + a (Windows / Linux: ctrl + shift + a).
Giả sử bạn muốn đóng tab hiện tại và bạn không biết làm thế nào. Bạn chỉ cần gõ: close và bạn sẽ nhận được một command hoặc phím tắt phù hợp.
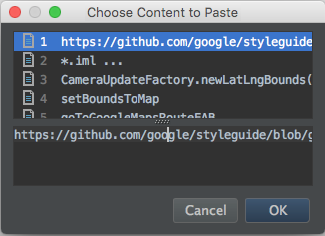
2. Chọn từ copy / pastes cuối cùng (quản lý clipboard): cmd + shift + v (Windows / Linux: ctrl + shift + v). Theo mặc định, có 5 mục copy/paste cuối cùng.

Độ sâu của ngăn xếp Clipboard được định cấu hình trong phần Limits trên trang Editor của hộp thoại Setting. Khi vượt quá số lượng được chỉ định, mục nhập cũ nhất sẽ bị xóa khỏi danh sách.[Cutting, Copying and Pasting in IntelliJ IDEA]
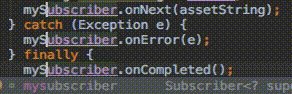
3.Bật tính năng đa con trỏ: control+ g (alt + j cho Windows / Linux).

Một bài viết chi tiết về tính năng này được cung cấp bởi Bartek Lipinski trên medium. Khuyến khích nên đọc.
4. Mở một class: cmd + o (Windows / Linux: ctrl + n).
5. Mở bất kỳ tập tin: cmd + shift + o (Windows / Linux: ctrl + shift + n).
6. Mở Symbol: cmd + option + o (Windows / Linux: alt + shift + n).
7.Go to implementation: cmd + option + b (Windows / Linux: ctrl + alt + b).
Bạn có một interface.. Bằng cách nhấp vào tên của interface và sau đó nhấp vào phím tắt Go to implementation, bạn sẽ được chuyển đến các lớp thực hiện interface đó.
8.Go to declaration: cmd + b (Windows / Linux: ctrl + b). Nó cho phép bạn nhanh chóng
kiểm tra và đi đến khai báo của một class, method hoặc một biến.
9.Go to type declaration: control + shift + b (Windows / Linux: ctrl + shift + b). Giả sử bạn đã tạo:
|
1
2
3
|
Employee employee = new Employee (“ Michal” ) ;
|
Khi dấu nháy trên một employee và bạn nhấp vào phím tắt, bạn sẽ được chuyển hướng đến class Employee.
10.Go to super: cmd + u (Windows / Linux: ctrl + u). Ví dụ, bạn override vài method. Khi dấu nháy của bạn ở trên tên của method và bạn nhấp vào Go to super, ngay lập tức được chuyển hướng đến method cha.
11.Di chuyển giữa các tab: cmd + shift + [(di chuyển sang trái) hoặc cmd + shift +] (di chuyển sang phải) (Windows / Linux: alt + ← / →).
12.Chuyển giữa các tab Design/Text trong chế độ xem bố cục: control + shift + ← / → (Windows / Linux: alt + shift + ← / →).
13.Đóng tab hiện tại: cmd + w (Windows / Linux: ctrl + F4).
14.Ẩn tất cả cửa sổ: cmd + shift + F12 (Windows / Linux: ctrl + shift + F12).
15.Minimize Android Studio instance: cmd + m (Windows / Linux: ctrl + m).
16.Định dạng code: cmd + option + l (Windows / Linux: ctrl + alt + l).
17.Tự động thụt dòng: control + option + i (Windows / Linux: ctrl + alt + i).
18.Implement methods: control + i (Windows / Linux: ctrl + i).
Giả sử bạn đang implement một interface. Sau đó, bạn có thể ngay lập tức nhập vào tất cả method được cung cấp bởi giao diện đó, chỉ bằng cách nhấp vào phím tắt này.
19.Hoàn thành code thông minh (lọc danh sách các method và biến theo kiểu dự kiến): control + shift + space (Windows / Linux: ctrl + shift + space)
20.Tìm kiếm: cmd + f (Windows / Linux: ctrl + f).
21.Tìm kiếm và thay thế: cmd + r (Windows / Linux: ctrl + r).
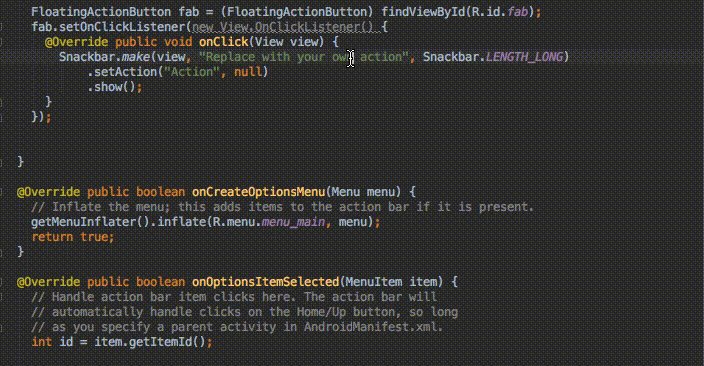
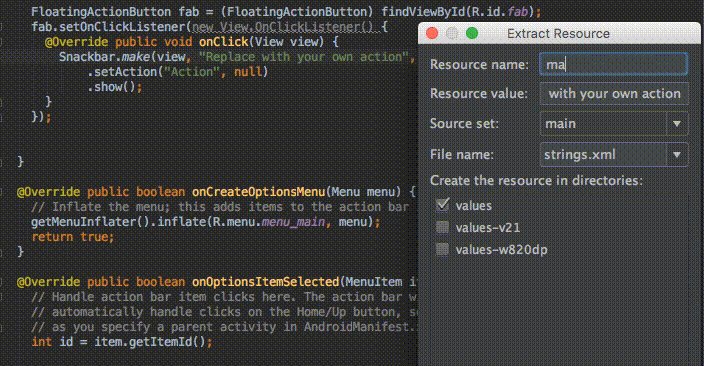
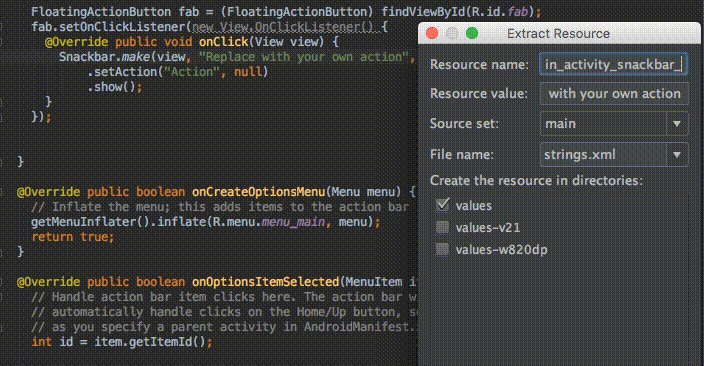
22.Chuyển các chuỗi hardcoded sang resources: option + return (Windows / Linux: alt + enter). Phím tắt được sử dụng khi dấu nhấp nháy có trên một văn bản. Như gif dưới đây:

Nếu bạn sử dụng shortcut đó trên toàn bộ project, IDE sẽ thực hiện Project quick fix (hiển thị các hành động cố định và quick fixes).
23.Build và run: control + r (Windows / Linux: shift + F10).
Plugins
- Key promoter – plugin giúp bạn sử dụng bàn phím thường xuyên hơn
- String Manipulation Một plugin cung cấp các hành động cho thao tác văn bản (ví dụ: toggling phong cách như camelCase, dấu gạch nối, vv, viết hoa và nhiều hơn nữa).
- Android Material Design Icon Generator – giúp bạn thiết lập các Material Design Color icons to ứng dụng Android. Sau khi cài đặt ban sử dụng phím tắt : cmd+shift+m để khởi tạo icon (theo mặc định).
- ButterKnifeZelezny -Plugin đơn giản cho phép tạo ra một cú nhấp chuột bằng cách xem Butterknife.
- IntelliJ/Android Studio Plugin for Android Parcelable boilerplate code generation – Plugin tạo ra một Android Parcelable implementation dựa trên các fields trong class.
- ADB Idea -Một plugin trợ giúp và tự động hóa các lệnh adb để: gỡ bỏ cài đặt, kill, khởi động, khởi động lại, xóa một ứng dụng, xóa dữ liệu ứng dụng và khởi động lại nó.
- Genymotion plugin – Plugin này cho phép bạn tạo và bắt đầu thiết bị ảo Genymotion từ Android Studio.
- Android Methods Count – Một plugin phân tích Android library dependencies và cho thấy các phương pháp được tính như là gợi ý hữu ích.
- Git Flow Integration – plugin để giới thiệu Git Flow branching model.
- Builder plugin – Một plugin (từ Square) tạo ra một Builder tĩnh lồng nhau cho một class
Resources
- Android Studio Tips of the Day by Philippe Breault
- Keyboard Shortcuts Reference
- (About) 10 Things You (Probably) Didn’t Know You Could do in Android Studio của Reto Meier
- Mouseless Driven Development của Hadi Hariri
- Android Studio Like a Boss by Philippe Breault
- Android Studio for Experts (Android Dev Summit 2015)
- Android Studio Tips and Tricks by Michael Evans
- Meet Android Studio
- Android Studio – Tips and Tricks của Donn Felker
- Debug Your App with Android Studio
- What are some of your must-have plugins for – Reddit discussion
Chỉ vậy thôi! Vui lòng cho tôi biết thêm các mẹo và thủ thuật hữu ích hoặc tài nguyên mà bạn có.
- ứng dụng công nghệ vào giáo dục
- Quản lý cửa hàng, ki ốt trên smartphone và tablet
- điều hành taxi, ứng dụng gọi xe trên smartphone
- Chat, nhắn tin, gọi điện, đàm thoại
- app SOS, gọi nhanh tới các số hỗ trợ (đường dây nóng) tại Việt Nam
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?
- Tư vấn và xây dựng ứng dụng giúp việc
- Hệ thống giới thiệu sản phẩm, dịch vụ thông minh SCatalog và SBrochure ( hệ thống catalog và brochre thông minh trên smartphone và tablet)
- Lời giải cho xe trống chiều về – vấn đề nan giải của ngành vận tải Việt Nam
- B2B CLOUD
- Hệ thống đánh giá đại lý, chi nhánh, cửa hàng SKPI ( hệ thống đánh giá thông minh trên smartphone và tablet)
- Ứng dụng mobile để marketing và phân phối rượu vang
DVMS chuyên:
- Tư vấn, xây dựng, chuyển giao công nghệ Blockchain, mạng xã hội,...
- Tư vấn ứng dụng cho smartphone và máy tính bảng, tư vấn ứng dụng vận tải thông minh, thực tế ảo, game mobile,...
- Tư vấn các hệ thống theo mô hình kinh tế chia sẻ như Uber, Grab, ứng dụng giúp việc,...
- Xây dựng các giải pháp quản lý vận tải, quản lý xe công vụ, quản lý xe doanh nghiệp, phần mềm và ứng dụng logistics, kho vận, vé xe điện tử,...
- Tư vấn và xây dựng mạng xã hội, tư vấn giải pháp CNTT cho doanh nghiệp, startup,...
Vì sao chọn DVMS?
- DVMS nắm vững nhiều công nghệ phần mềm, mạng và viễn thông. Như Payment gateway, SMS gateway, GIS, VOIP, iOS, Android, Blackberry, Windows Phone, cloud computing,…
- DVMS có kinh nghiệm triển khai các hệ thống trên các nền tảng điện toán đám mây nổi tiếng như Google, Amazon, Microsoft,…
- DVMS có kinh nghiệm thực tế tư vấn, xây dựng, triển khai, chuyển giao, gia công các giải pháp phần mềm cho khách hàng Việt Nam, USA, Singapore, Germany, France, các tập đoàn của nước ngoài tại Việt Nam,…
Quý khách xem Hồ sơ năng lực của DVMS tại đây >>
Quý khách gửi yêu cầu tư vấn và báo giá tại đây >>









